模块 1:通过持续部署实现静态 Web 托管
首先,您将配置 AWS Amplify,以通过内置的持续部署托管 Web 应用程序的静态资源。
概览
在本模块中,您将配置 AWS Amplify,以通过内置的持续部署托管 Web 应用程序的静态资源。Amplify 控制台提供基于 git 的工作流,用于持续部署和托管全栈 Web 应用程序。在后续模块中,您将使用 JavaScript 将动态功能添加到这些页面,以调用通过 AWS Lambda 和 Amazon API Gateway 构建的远程 RESTful API。
架构概览

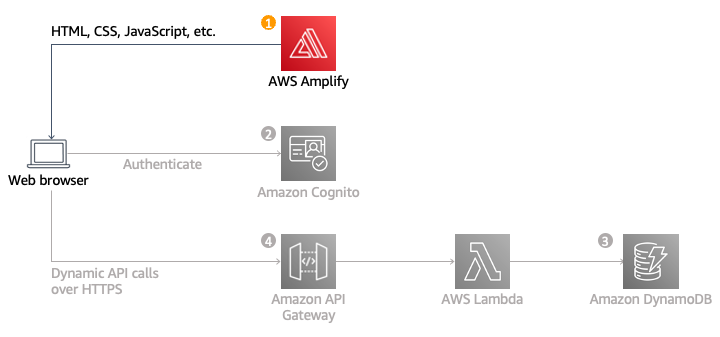
本模块的架构非常简单。您的所有静态 Web 内容(包括 HTML、CSS、JavaScript、图像和其他文件)都将由 AWS Amplify Console 托管。然后,您的最终用户将使用 AWS Amplify Console 公开的公共网站 URL 访问您的站点。您无需运行任何 Web 服务器或使用其他服务,您的站点就可以正常使用。
对于大部分实际应用程序,您需要使用自定义域托管您的站点。如果您希望使用自己的域,请按照在 Amplify 上设置自定义域的说明进行操作。
完成时间
15 分钟
使用的服务
实施
-
选择区域
此 Web 应用程序可以在任何满足以下条件的 AWS 区域内进行部署:支持此应用程序中使用的所有服务,包括 AWS Amplify、AWS CodeCommit、Amazon Cognito、AWS Lambda、Amazon API Gateway 和 Amazon DynamoDB。
您可以参阅 AWS 区域服务列表,了解哪些区域提供支持的服务。可供选择的支持区域如下:
- 美国东部(弗吉尼亚州北部)
- 美国东部(俄亥俄)
- 美国西部(俄勒冈)
- 欧洲(法兰克福)
- 欧洲(爱尔兰)
- 欧洲(伦敦)
- 亚太地区(东京)
- 亚太地区(首尔)
- 亚太地区(悉尼)
- 亚太地区(孟买)
在 AWS 管理控制台右上角的下拉列表中选择您的区域。
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
创建 git 存储库
您可以通过两个选项来管理此模块的源代码:AWS CodeCommit(包括在 AWS Free Tier 中)或 GitHub。在本教程中,我们将使用 CodeCommit 来存储应用程序代码,但您可以通过在 GitHub上创建一个存储库来实现相同的目的。
- 如果您从未在本地计算机上配置过 AWS CLI,请打开终端窗口安装 AWS CLI。安装说明因您使用的操作系统而异。如果您已经安装并配置了 AWS CLI,请跳至步骤 2。
- 打开 AWS CodeCommit 控制台。
- 选择创建存储库。
- 输入 wildrydes-site 作为存储库名称。
- 选择创建。
- 存储库创建完毕之后,在 IAM 控制台中使用 Git 凭证设置 IAM 用户。按照《AWS CodeCommit 用户指南》中使用 Git 凭证的 HTTPS 用户设置页面上步骤 1 至步骤 3 的说明进行操作。
重要说明:在 IAM 控制台中设置用户时,您需要设置并保存两组凭证以供参考。- 您必须在 IAM > 安全凭证选项卡中创建访问密钥。下载访问密钥和秘密访问密钥 ID 或将其复制并保存在安全位置。
- 您还必须为 AWS CodeCommit 生成 HTTPS Git 凭证。还要下载或保存这些生成的凭证。
- 在用于安装 AWS CLI 的终端窗口中,输入命令:aws configure
- 输入您在步骤 6 中创建的 AWS 访问密钥 ID 和秘密访问密钥。
- 对于默认区域名称,请输入您最初选择在其中创建 CodeCommit 存储库的区域。
- 将默认输出格式 留空,然后按 Enter。
下面是您将在终端窗口中看到的代码块示例:
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11.在终端窗口中设置 git config 凭证助手。
- 如果您有 Linux、macOS 或 UNIX 计算机,请参阅步骤 3:设置凭证助手中适用于 Linux、macOS 或 UNIX 的说明。
- 如果您有 Windows 计算机,请参阅步骤 3:设置凭证助手中适用于 Windows 的说明。
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12.返回到 AWS CodeCommit 控制台并选择 wildrydes-site 存储库。
13.从克隆 URL 下拉列表中选择克隆 HTTPS 以复制 HTTPS URL。

14.在终端窗口中运行 git clone 并粘贴存储库的 HTTPS URL。
下面是您将在终端窗口中看到的代码块示例:
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://username@git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.会显示一条警告,指出您似乎克隆了一个空的存储库,这是正常的。
有关克隆存储库时引发的错误的常见修复方法,请参阅排查凭证助手以及 AWS CodeCommit 的 HTTPS 连接的问题。
-
填充 git 存储库
使用 AWS CodeCommit 或 GitHub.com 创建了 Git 存储库并将其本地克隆之后,您需要复制与此教程关联的、可公开访问的现有 S3 存储桶中的网站内容,并将此内容添加到您的存储库中。
- 使用以下命令将目录更改为存储库并从 S3 复制静态文件(请务必更改以下命令中的区域,将文件从 S3 存储桶复制到您在本教程开头选择的区域):
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - 添加、提交和推送 git 文件。
下面是您将在终端窗口中看到的代码块示例:
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - 使用以下命令将目录更改为存储库并从 S3 复制静态文件(请务必更改以下命令中的区域,将文件从 S3 存储桶复制到您在本教程开头选择的区域):
-
通过 AWS Amplify 控制台实现 Web 托管
接下来,您将使用 AWS Amplify Console 来部署您刚提交到 Git 的网站。Amplify Console 负责设置存储静态 Web 应用程序代码位置的工作,并提供多种有用功能来简化该应用程序的生命周期,并且支持最佳实践。
- 启动 AWS Amplify 控制台。
- 选择入门。
- 在 Amplify Hosting 托管您的 Web 应用程序标题下,选择入门。
- 在 Amplify Hosting 入门页面下,选择 AWS CodeCommit,然后选择继续。
- 在添加存储库分支步骤中,从选择存储库下拉列表中选择 wildrydes-site。
- 如果您使用的是 GitHub,则需要将 AWS Amplify 授权给您的 GitHub 账户。
- 在分支下拉列表中,选择主分支并选择下一步。

8.在构建设置页面上,保留所有默认值,选择允许 AWS Amplify 自动部署项目根目录中托管的所有文件,然后选择下一步。
9.在审核页面上,选择保存并部署。
10.Amplify Console 需要几分钟时间才能创建所需的资源和部署代码。
完成后,选择站点图像或缩略图下方的链接以启动您的 Wild Rydes 网站。 如果您选择主站点链接,则将会看到与您的分支相关的构建和部署详细信息。


-
修改站点
在检测到所连接的存储库发生更改时,AWS Amplify 控制台将会重新构建和重新部署应用程序。更改主页以测试此过程。
- 在本地计算机上,导航到 wildrydes-site 文件夹,然后在所选的文本编辑器中打开 index.html 文件。
- 使用以下文本修改标题行:<title>Wild Rydes - Rydes of the Future!</title>
- 保存文件。
- 在终端窗口中,添加、提交您的更改,然后再次将更改推送到 git 存储库。 发现存储库更新之后,Amplify Console 将会马上开始重新构建站点。这将会很快发生! 返回至 AWS Amplify 控制台观看此过程。
下面是您将在终端窗口中看到的代码块示例:
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5.Amplify 完成重新部署后,请重新打开 Wild Rydes 站点并注意选项卡标题的变化。

-
回顾
在本模块中,您创建了静态网站,这是 Wild Rydes 业务的基础。AWS Amplify 控制台可以按照持续集成和交付模型部署静态网站。它具有构建更多基于复杂 Javascript 框架应用程序的能力,并且还有诸如功能分支部署、轻松自定义域设置、即时部署和密码保护等功能。






