使用 Amazon CloudFront 加速内容交付



可通过免费套餐试用

- AWS 账户
- 推荐的浏览器:最新版本的 Chrome 或 Firefox
- [**]在过去 24 小时内新创建的账户可能无法使用本教程所需的服务。


概述
在本教程中,您将学习如何使用 Amazon CloudFront 交付内容并降低 Web 应用程序的终端用户延迟。CloudFront 利用其全球数据中心网络(称为边缘位置)加快内容交付,通过在终端用户附近缓存内容来缩短交付时间。当内容还未存储在边缘位置时,CloudFront 可从源位置,例如 Amazon Simple Storage Service (Amazon S3) 存储桶、Amazon Elastic Compute Cloud (Amazon EC2) 实例、Elastic Load Balancing (ELB) 负载均衡器或您自己的 Web 服务器获取内容。CloudFront 可用于交付您的整个网站或应用程序,包括动态内容、静态内容、流媒体和交互式内容。
在以下步骤中,您将配置一个 Amazon S3 存储桶作为源,并使用 Web 浏览器测试您的内容分发,以确保您的内容得以正确交付。
本教程涉及的所有服务均可通过免费套餐试用。
步骤 1:准备您的内容
在此步骤中,我们将向 Amazon S3 存储桶上传示例静态内容。后续步骤将使用此存储桶作为 CloudFront 源。Amazon S3 非常适合作为 Amazon CloudFront 源,特别是对于静态内容,如图像、视频、HTML 页面、.css 和 .js 文件。
a. 本教程中将使用的示例图片是名为 cloudfront-test-image.png 的 PNG 图片。点击下方的按钮下载示例图片,并确保将其另存为 cloudfront-test-image.png。
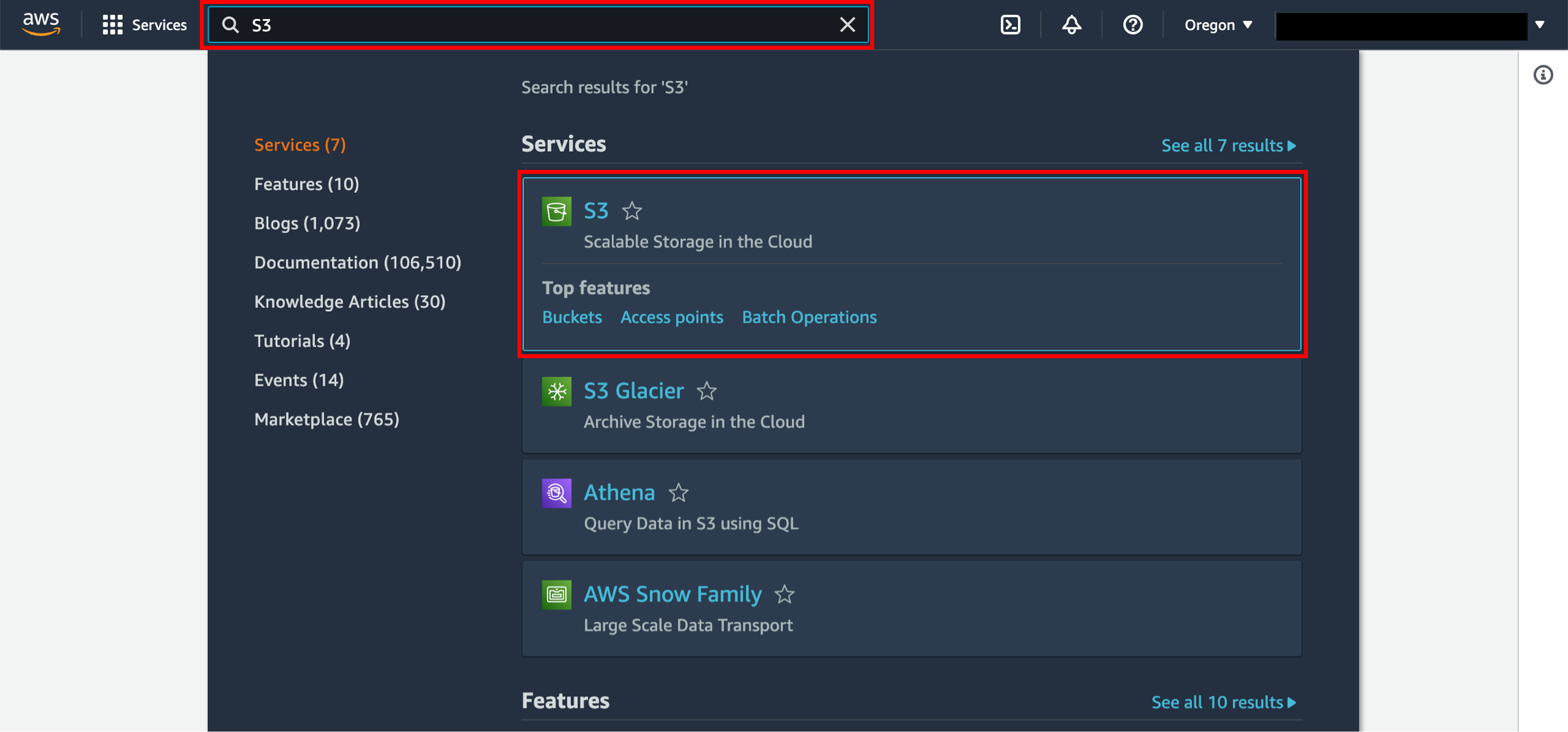
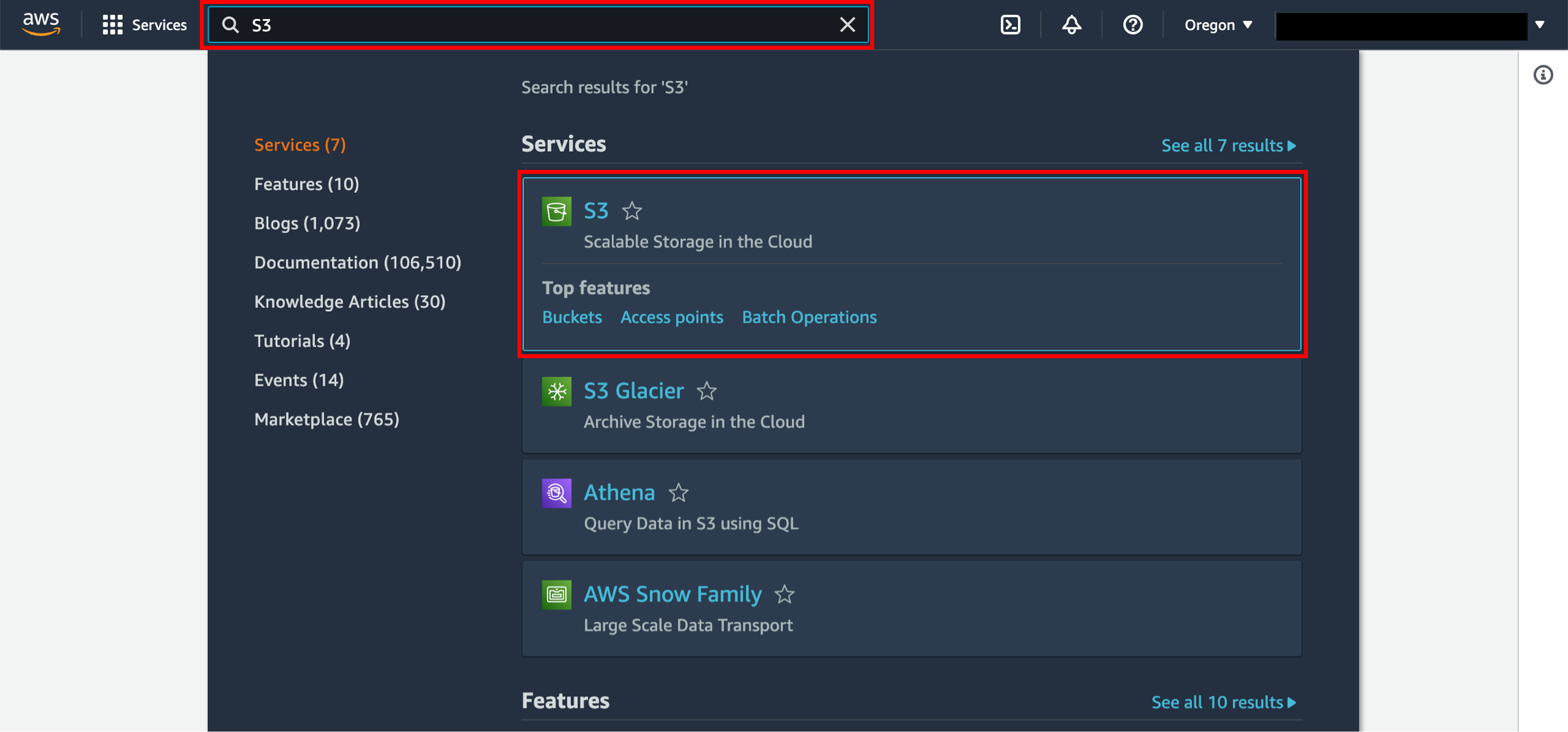
b. 点击此处时,AWS 管理控制台将在一个新的浏览器窗口中打开。在搜索栏中键入 S3,并选择 S3 打开此控制台。

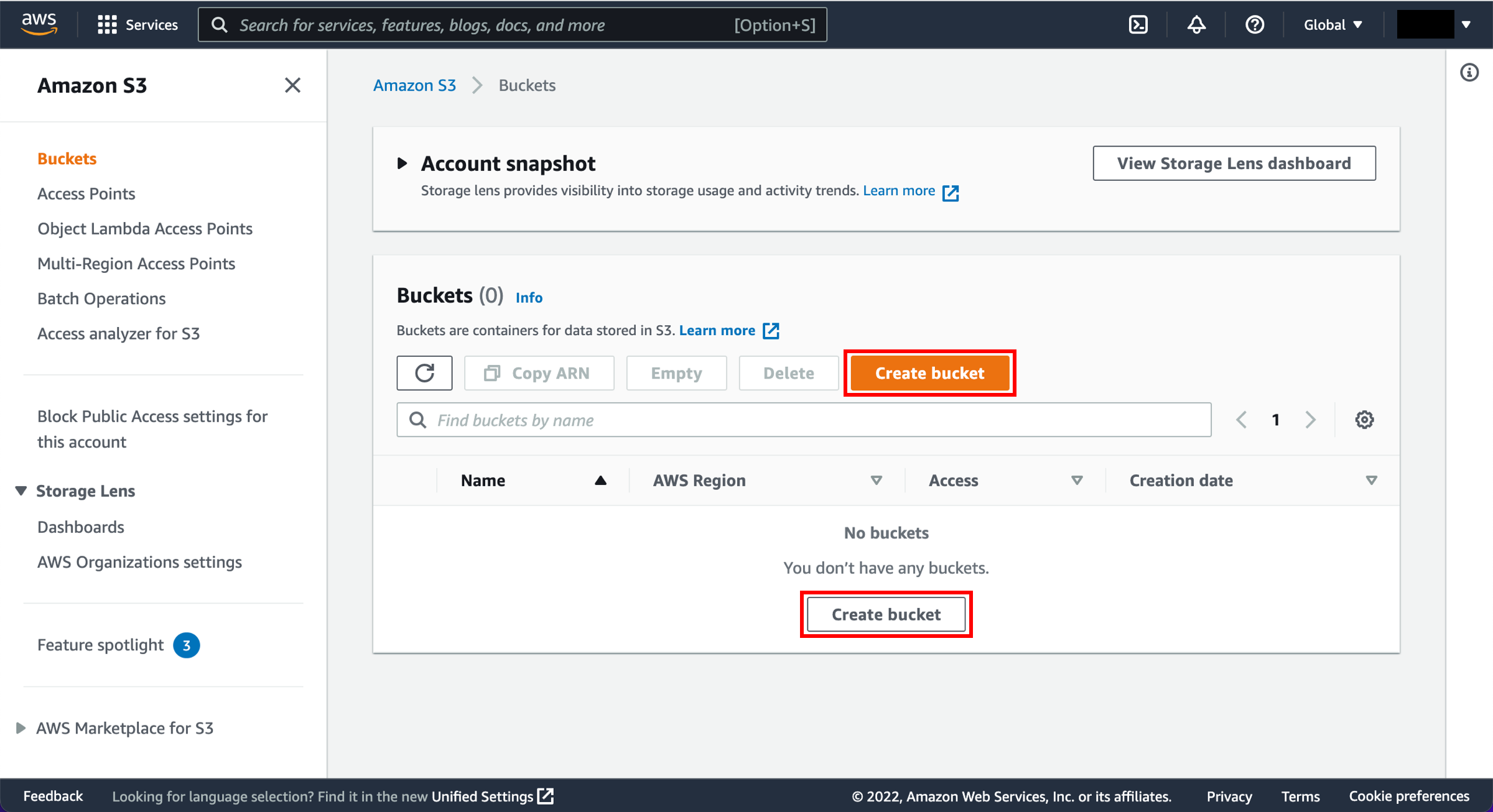
c. 在 S3 控制面板中,点击 Create bucket(创建存储桶)。
如果这是您第一次创建存储桶,您将看到如图所示界面。
如果您已经创建过 S3 存储桶,S3 控制面板将列出您已创建的所有存储桶。

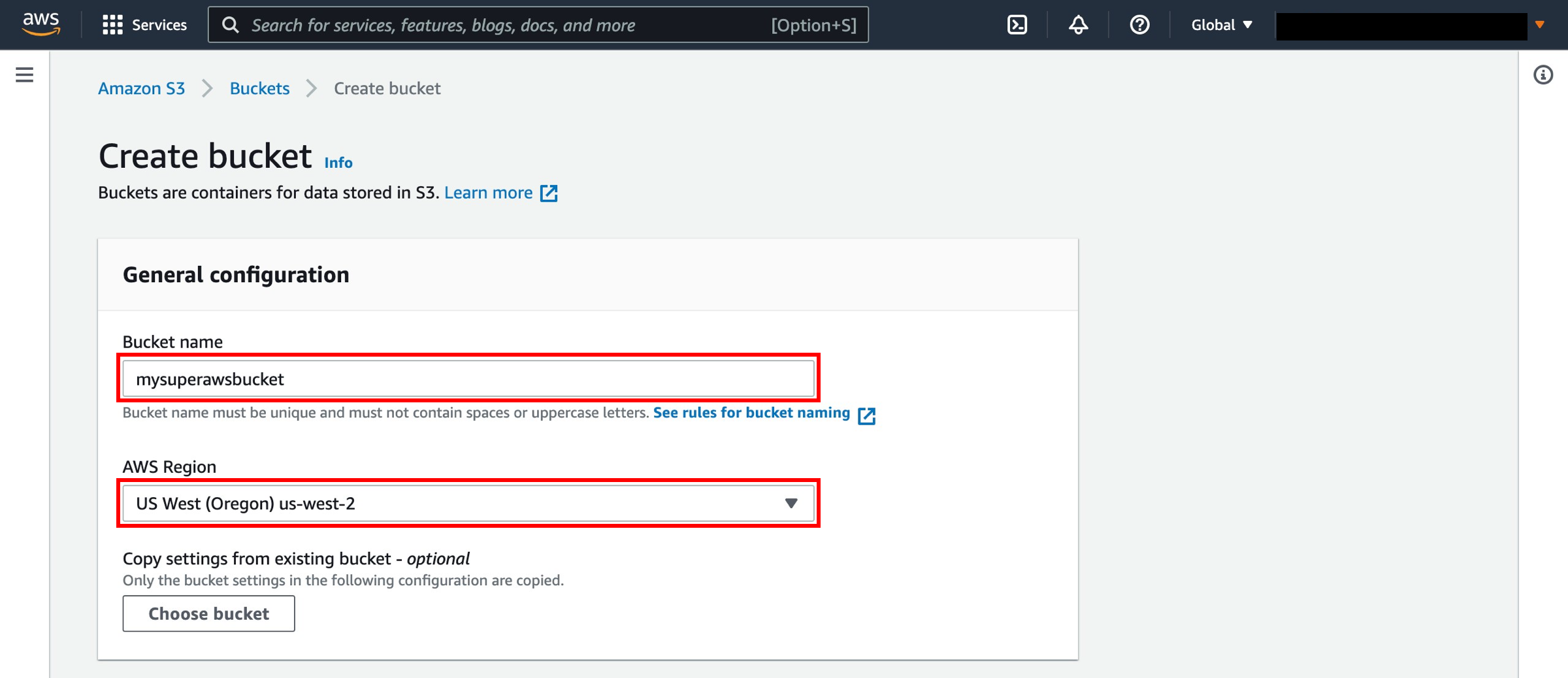
d. 输入唯一的存储桶名称。存储桶名称在 Amazon S3 内必须保持唯一。除此之外,还有许多其他针对 S3 存储桶名称的限制。然后,选择一个区域来创建您的存储桶。

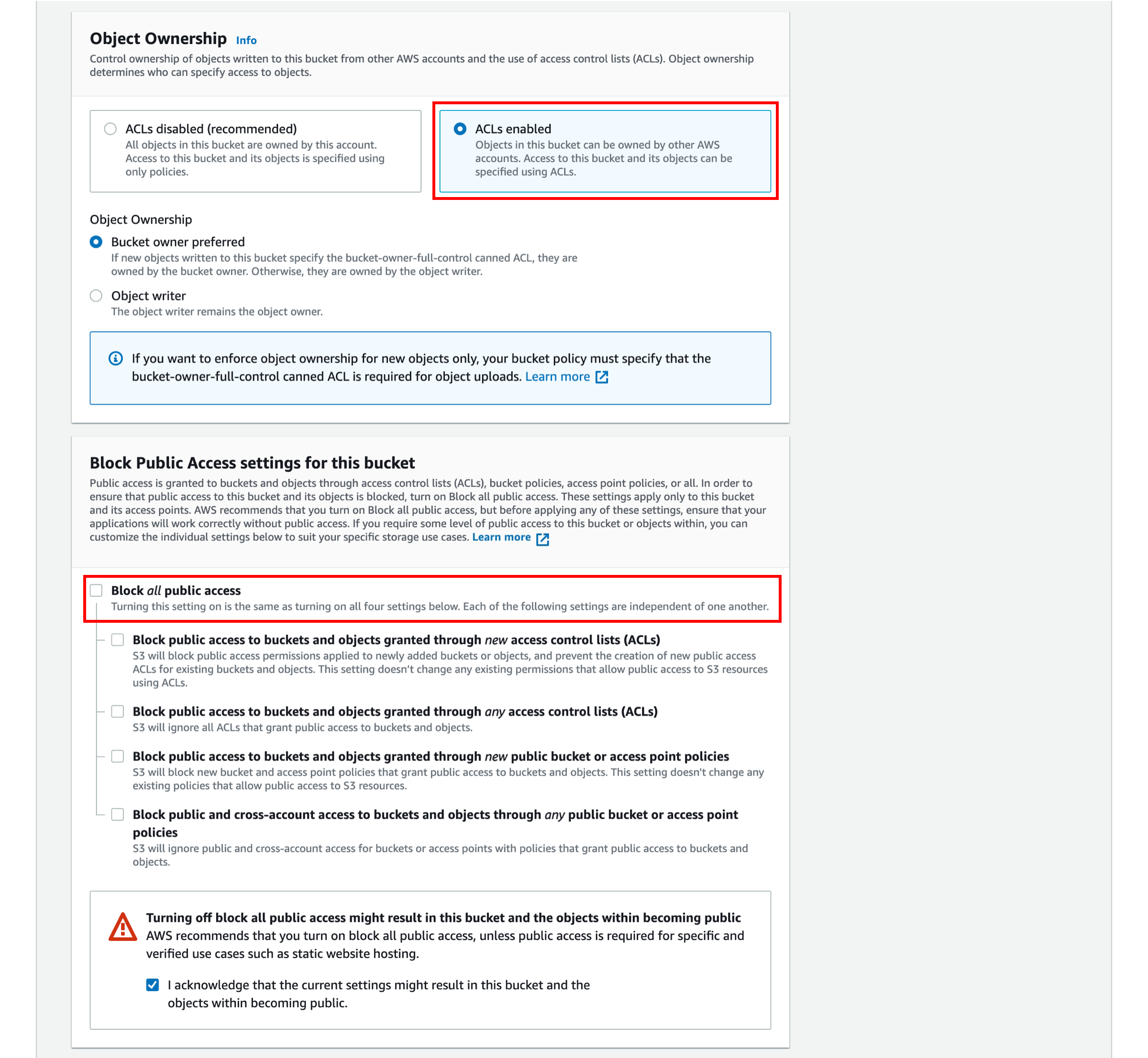
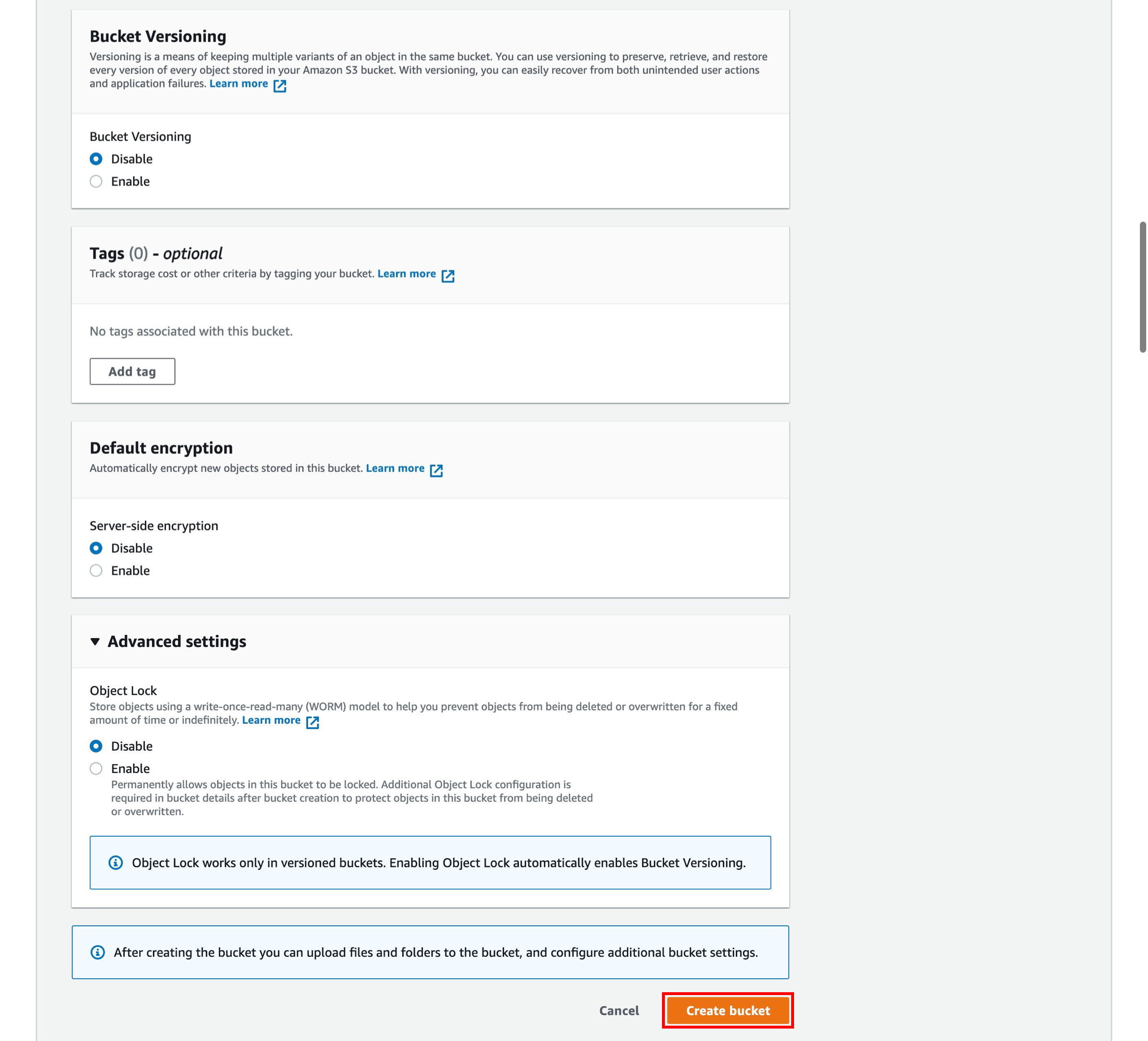
e. 您可以为 S3 存储桶配置权限设置。默认情况下,S3 对象被设置为私有。您需要将图片设为可公开读取。在 Object Ownership(对象所有权)下选择 ACLs enabled(已启用的 ACL),取消选择 Block all public access(阻止所有公开访问),并选中复选框 I acknowledge that the current settings might result in this bucket and the objects within becoming public(我已了解当前设置可能导致此存储桶及其中的对象设为公开)。


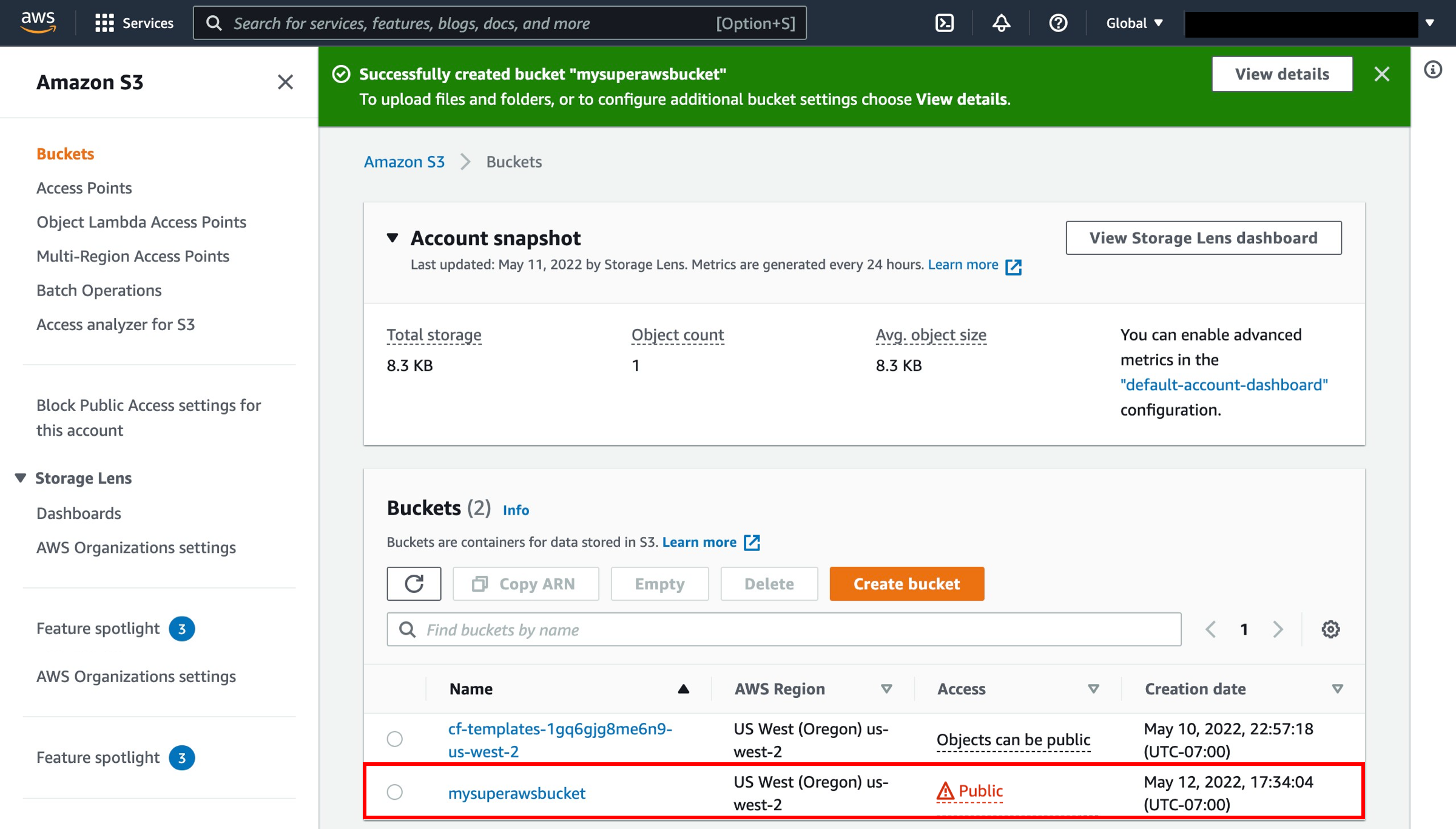
g. S3 控制台中将显示您新创建的存储桶。点击您的存储桶名称,转到该存储桶。您的存储桶名称将与右侧截图中显示的名称不同。

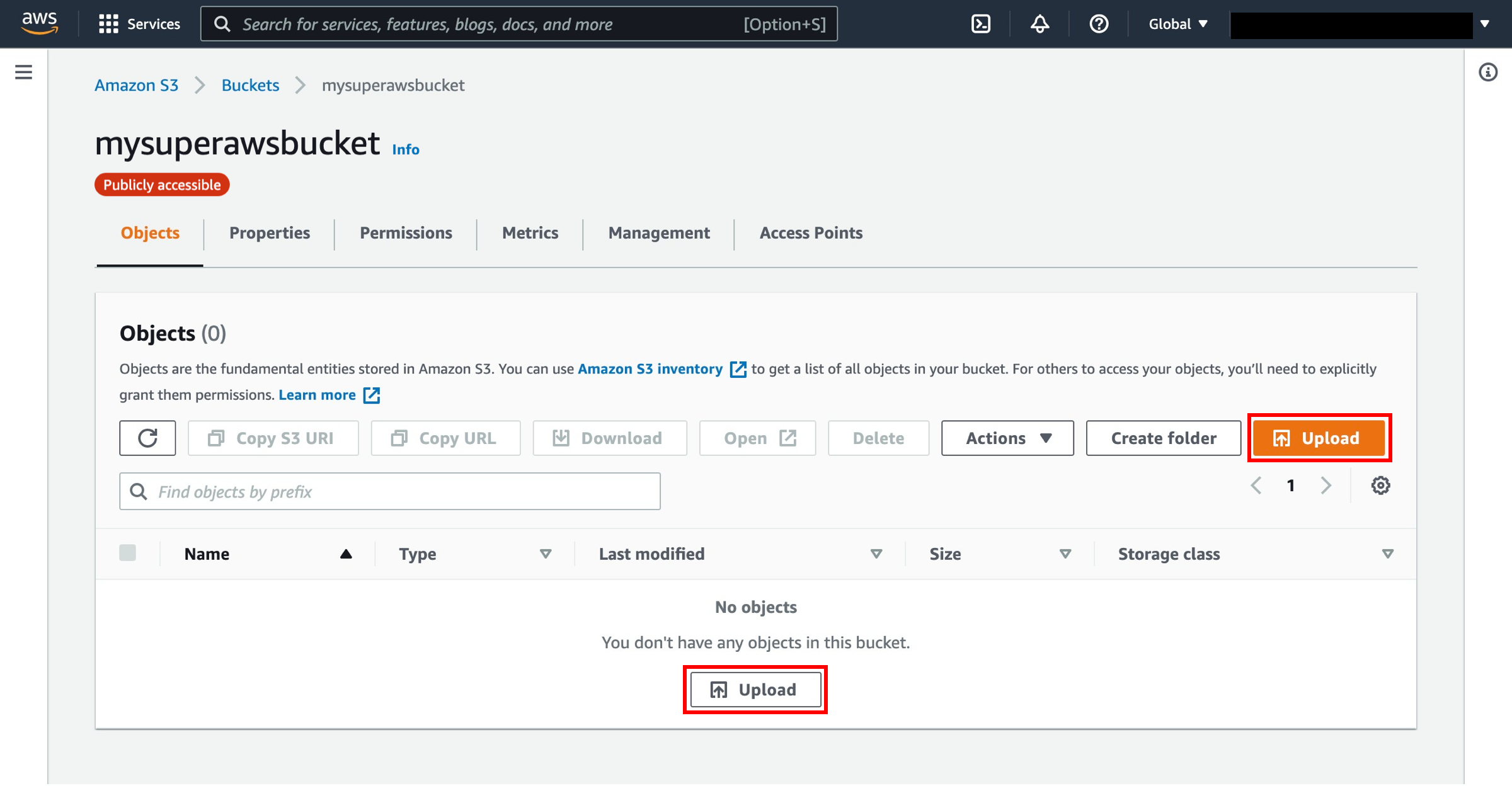
h. 您现在位于存储桶的主页上。
点击 Upload(上传)。

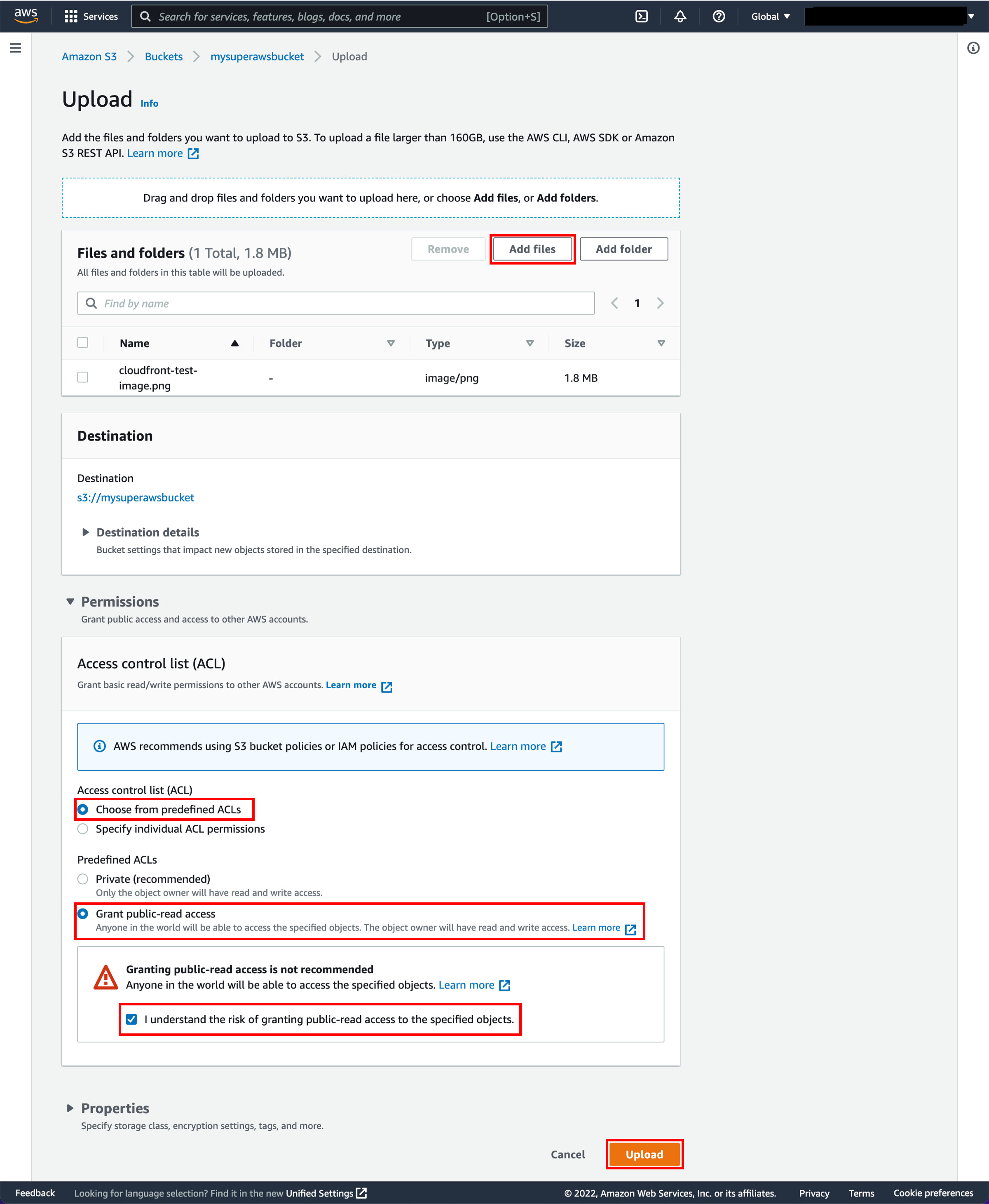
i. 上传 cloudfront-test-image.png 文件,您可以点击 Add files(添加文件)并选择该文件,或者将 cloudfront-test-image.png 文件拖放至上传区域。
展开 Permissions(权限)下拉菜单。选中 Choose from predefined ACLs(从预定义的 ACL 中选择),然后选中 Grant public-read access(授予公共读取权限)。选中 I understand the risk of granting public-read access to the specified objects(我了解向指定对象授予公共读取权限的风险)复选框。
点击 Upload(上传)。

步骤 2:进入 CloudFront 控制台
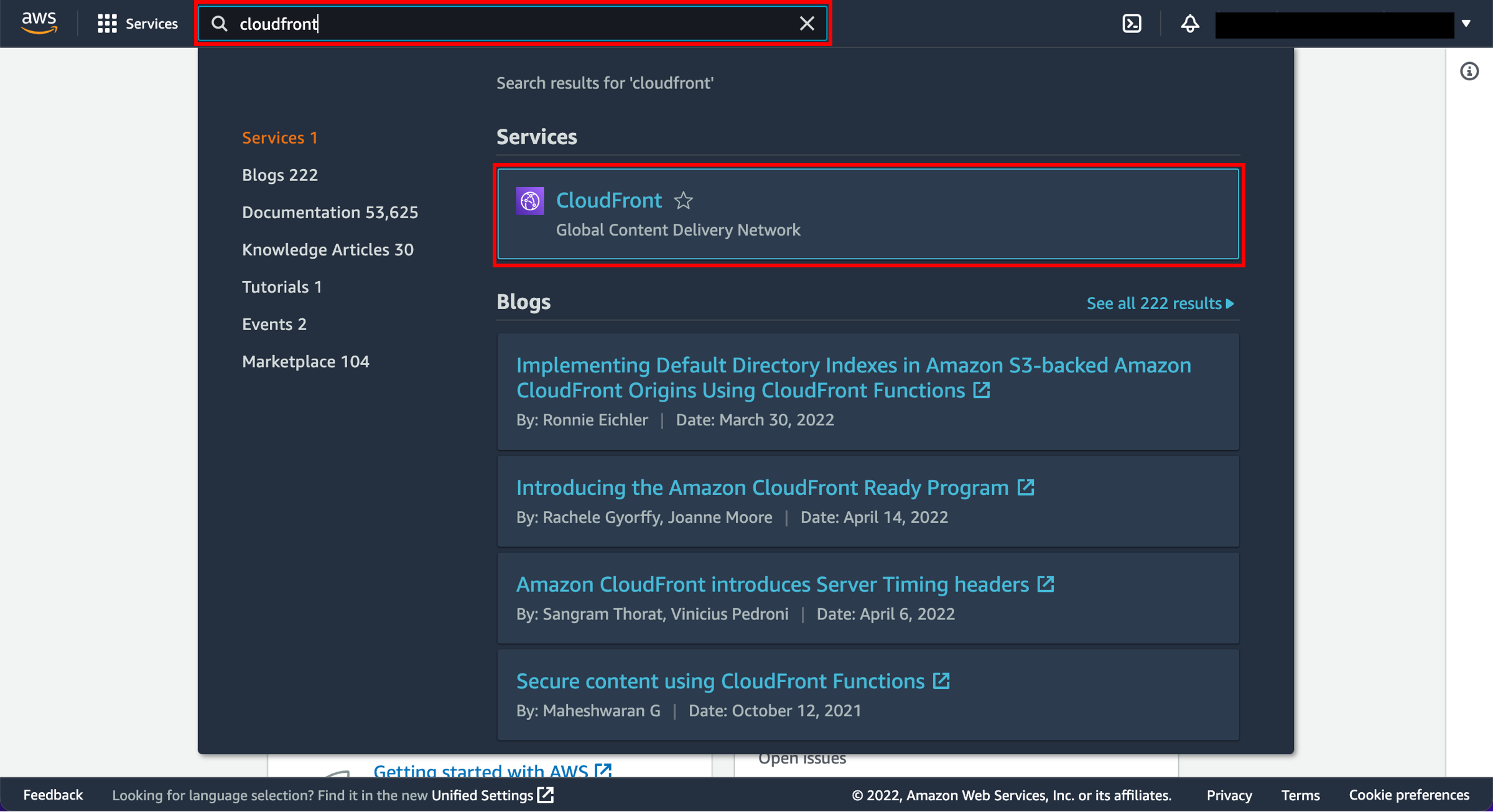
a. 点击此处时,AWS 管理控制台将在一个新的浏览器窗口中打开。在搜索栏中键入 CloudFront,并选择 CloudFront 打开控制台。

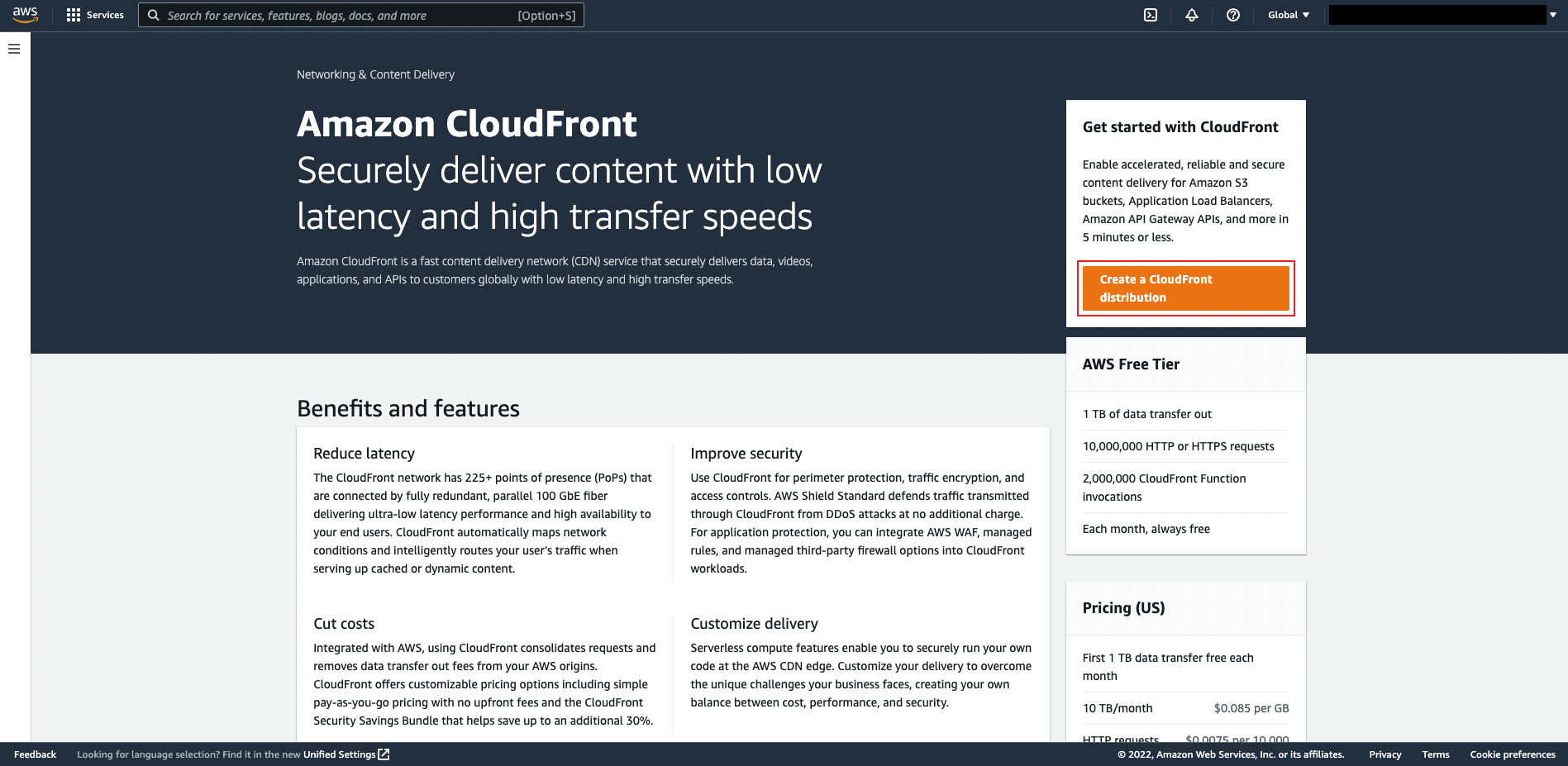
b. 点击 Create a CloudFront distribution(创建 CloudFront 分发)。

步骤 3:配置 Web 分发
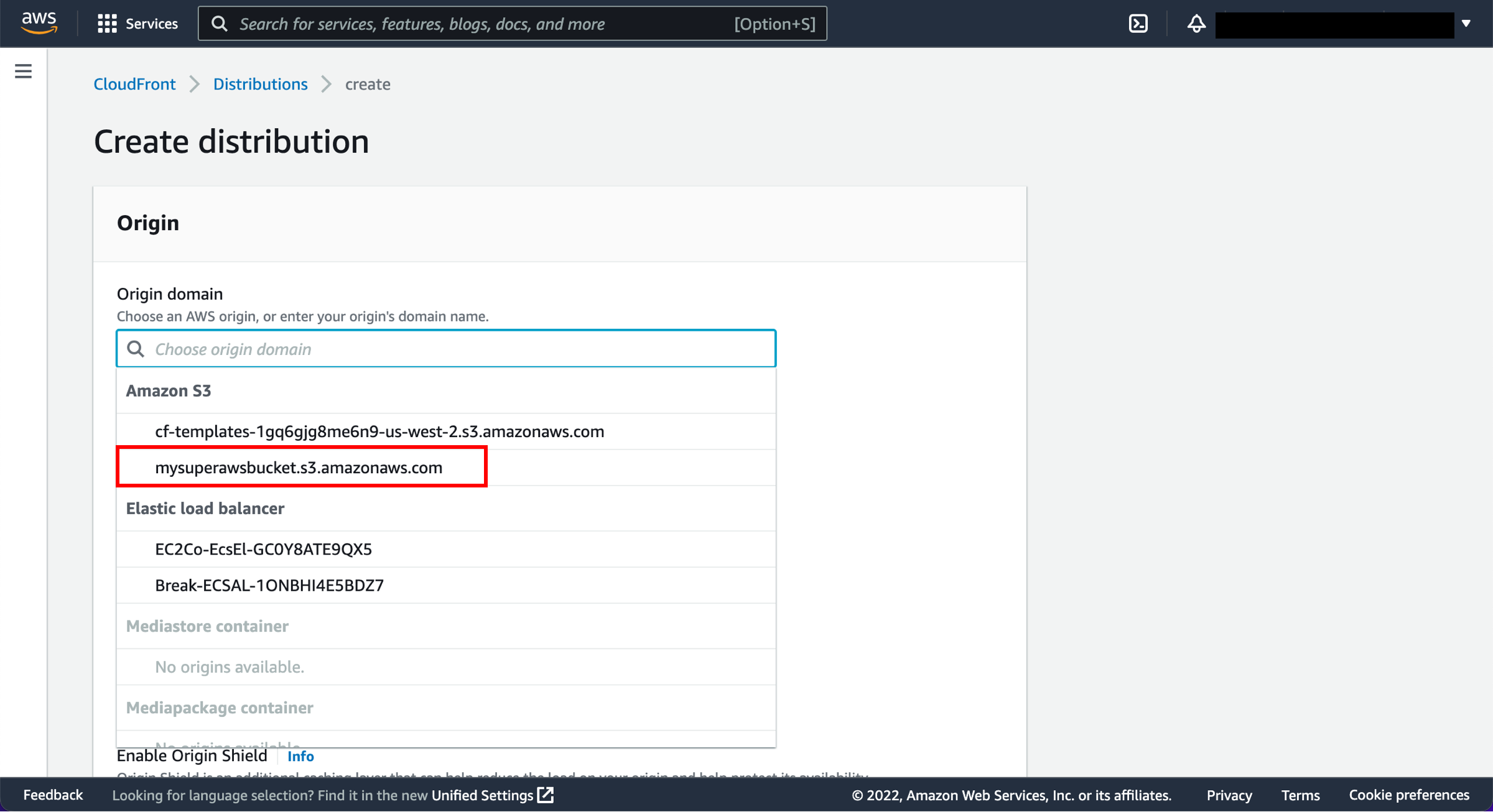
a. 接下来配置分发设置。
在 Origin domain(源域)中选择您上传 cloudfront-test-image.png 的 S3 存储桶名称。
在本教程中,其他配置设置可以保留默认值。 如需了解每个配置设置,请阅读下文。
详细了解配置设置
默认缓存行为设置:
- 请参阅缓存行为设置。

分发设置:
- 价格类别:CloudFront 提供三种价格类别,取决于您希望在全球范围内支持的边缘位置数量。默认情况下,CloudFront 使用所有边缘位置以确保最佳性能。如需获取更多信息,请参阅 Amazon CloudFront 定价。
- AWS WAF Web ACL:如果您希望根据指定的标准允许或阻止 HTTP 和 HTTPS 请求,请选择要与此分发关联的 Web ACL。如需获取更多信息,请参阅 AWS WAF、AWS Firewall Manager 和 AWS Shield Advanced 开发人员指南。
- 备用域名 (CNAME):CloudFront 会在您创建 Web 分发(例如 http://abcdefghi888.cloudfront.net/filename.jpg)时自动为您分配一个域名。您也可以在更新 DNS 配置将 DNS 查询指向 CloudFront 分发后,在对象的 URL 中适用自己的域名,例如 http://yourDomain.com/filename.jpg。在本教程中,请将此字段留空。
- 自定义 SSL 证书:CloudFront 提供默认的 SSL 证书,您也可以选择使用自定义 SSL 证书。
- 默认根对象:当用户仅请求您的分发的根 URL 时,您可以在这里指定希望 CloudFront 从您的源请求的对象。例如,用户请求 http://www.example.com/,您可以指定交付 http://www.example.com/product-description.html。指定默认根对象可避免公开您的分发内容。
- 标准日志记录:CloudFront 可记录有关每个对象请求的信息,并将日志文件存储在 Amazon S3 存储桶中。启用日志记录功能不会产生额外费用,但存储和访问日志文件将产生 Amazon S3 费用。
- 日志存储桶:如果您指定了一个 Amazon S3 存储桶来存储访问日志,CloudFront 会记录有关每个用户请求对象的信息,并将文件存储在指定的 Amazon S3 存储桶中。您可以随时启用或禁用日志记录。有关 CloudFront 访问日志的更多信息,请参阅访问日志。
- 日志前缀:如果您选择了 On for Logging(开启日志记录),您可以设置一个字符串前缀,CloudFront 会将其添加到此分发的访问日志文件名前。有关 CloudFront 访问日志的更多信息,请参阅访问日志。
- Cookie 日志记录:使用 Amazon S3 作为对象源时,由于 Amazon S3 不会处理 Cookie,所以除非您的分发还包括 Amazon EC2 或其他自定义来源,您应将 Cookie 日志记录设置为 Off(关闭)。如需了解有关 Cookie 的更多信息,请参阅基于 Cookie 的缓存内容。
- 说明:您可以输入要与分发一起保存的任何注释。
步骤 4:创建分发
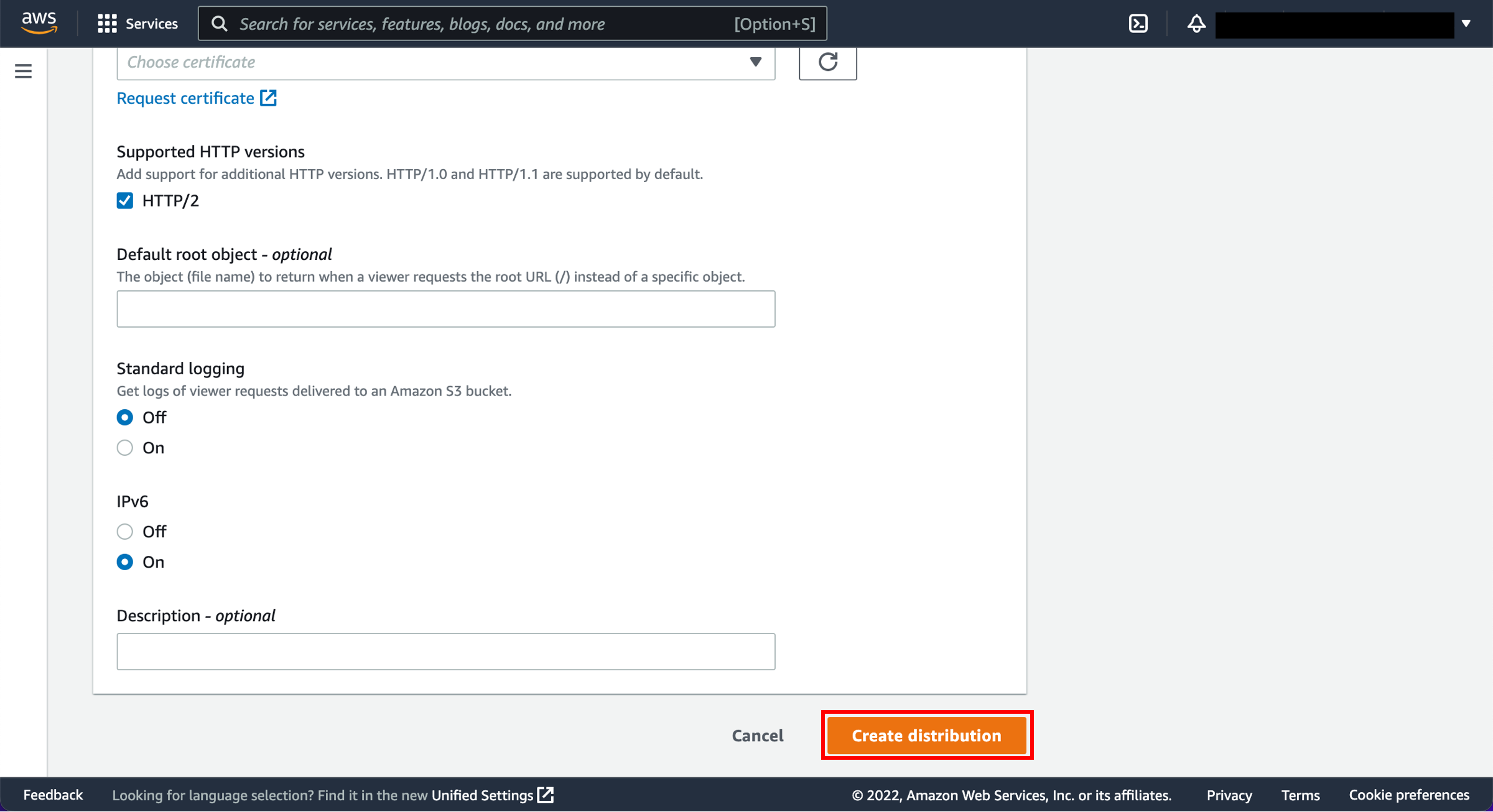
配置您的分发后,CloudFront 将创建该分发并在 CloudFront 网络中传播,供您使用。 点击 Create distribution(创建分发)。
创建完成后,Status(状态)列将从 In Progress(进行中)变为 Enabled(已启用)。
注意:这可能需要几分钟时间。
CloudFront 为您的分发分配的域名会显示在您的分发列表中。请记住这个域名,您在下一步将会用到。点击 Distribution ID(分发 ID)字段可进入一个页面,在该页面的 Domain Name(域名)下可看到全部 CloudFront 域名。

步骤 5:测试您的链接
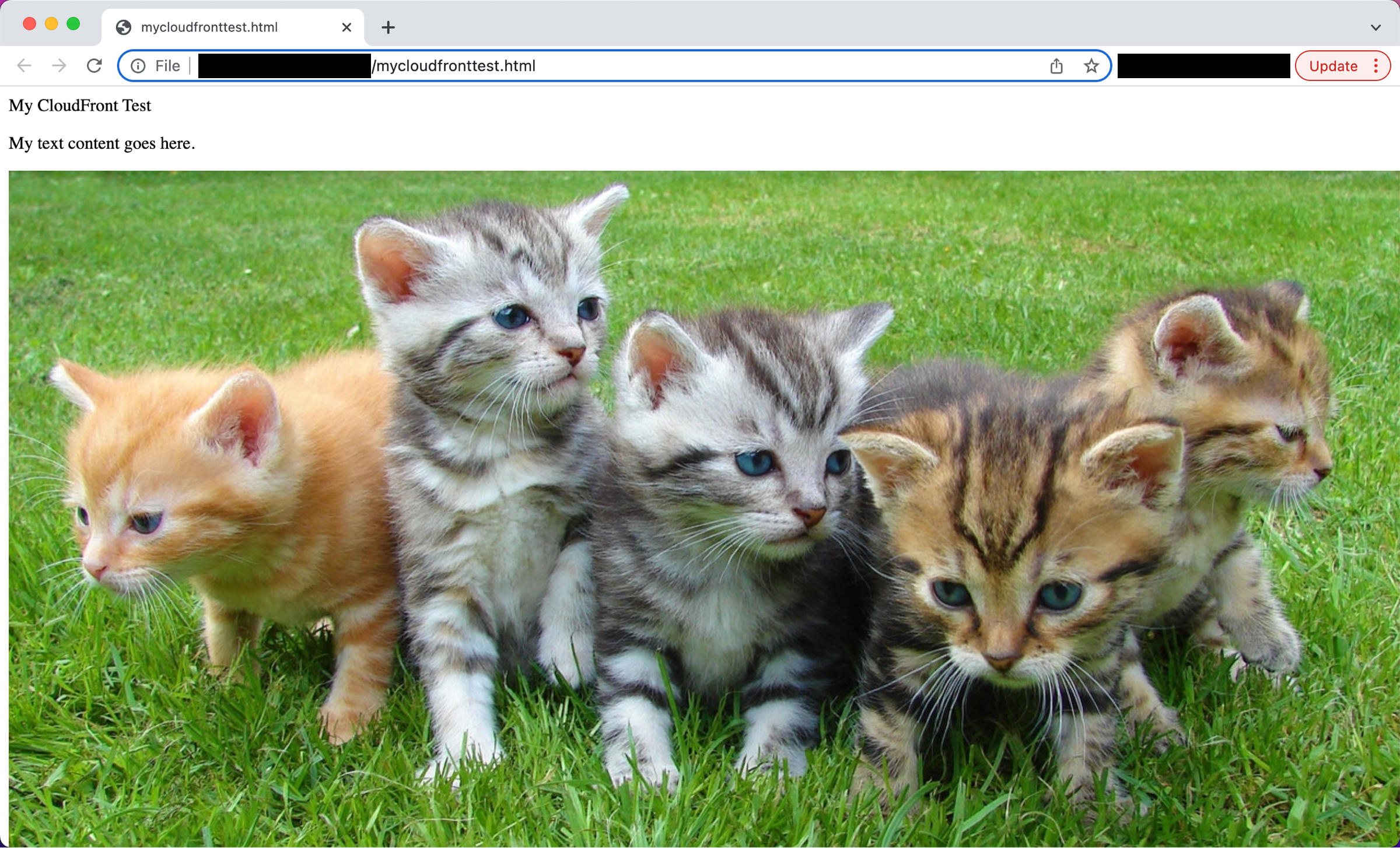
创建 Web 分发后,您可以通过确认 CloudFront 是否从源获取对象并将其返回给 Web 浏览器来对其进行测试。 进行此测试时,您需要使用第 4 步中的 CloudFront 域名和在第 1 步中上传至 S3 存储桶的图片名称。
a. 在计算机上打开文本编辑器。复制并粘贴以下 HTML 代码:
<html>
<head>My CloudFront Test</head>
<body>
<p>My text content goes here.</p>
<p><img src="http://domain name/object name" alt="my test image">
</body>
</html>- 将域名 替换为 CloudFront 为您的分发分配的域名,例如 d111111abcdef8.cloudfront.net。
- 将对象名称替换为 Amazon S3 存储桶中的图片文件名,本例中为 cloudfront-test-image.png。
- 将文件中的文本另存为 mycloudfronttest.html。

步骤 6:禁用和删除您的分发
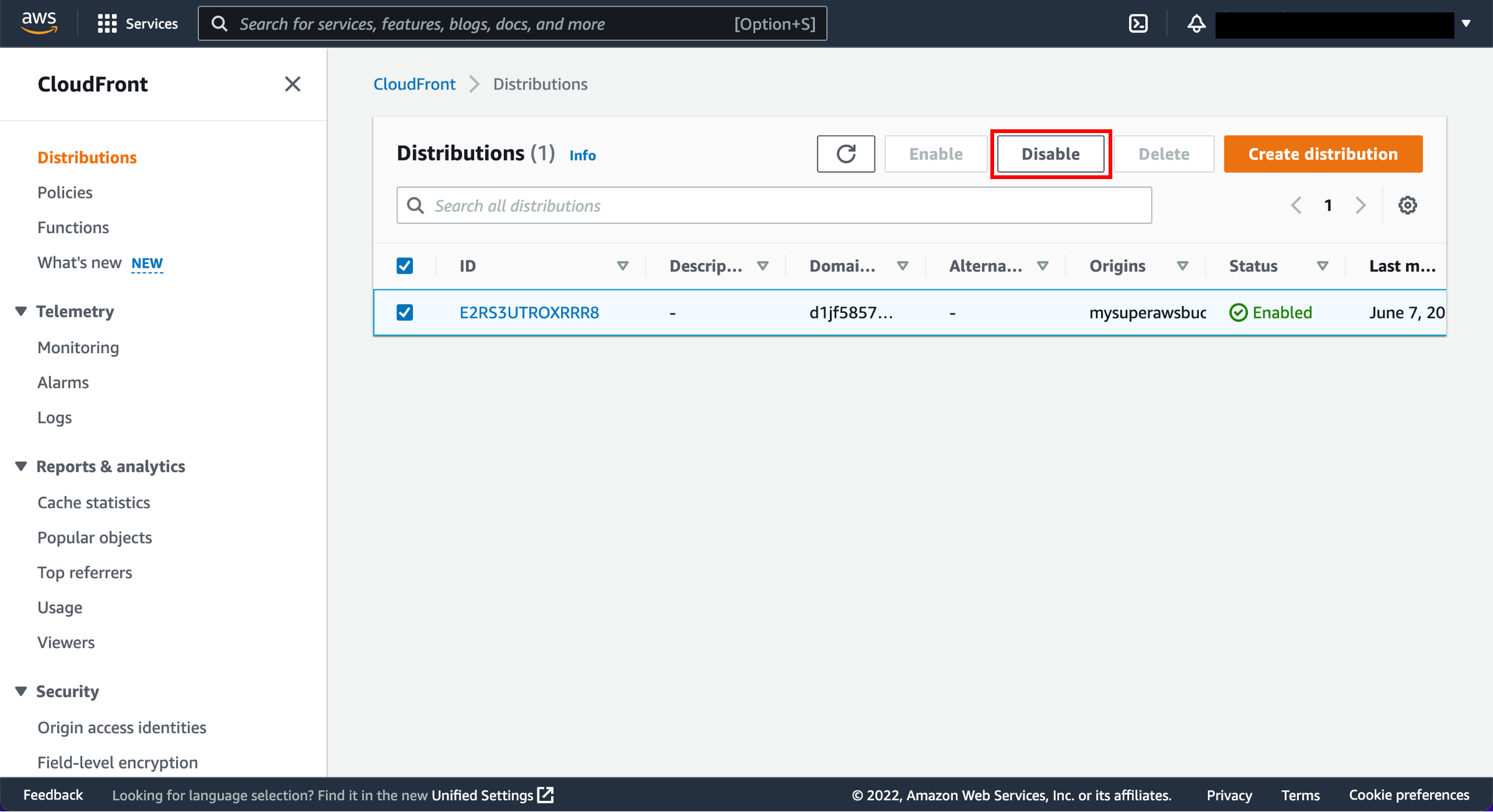
a. 选中您创建的分发旁的复选框,然后点击 Disable(禁用)。

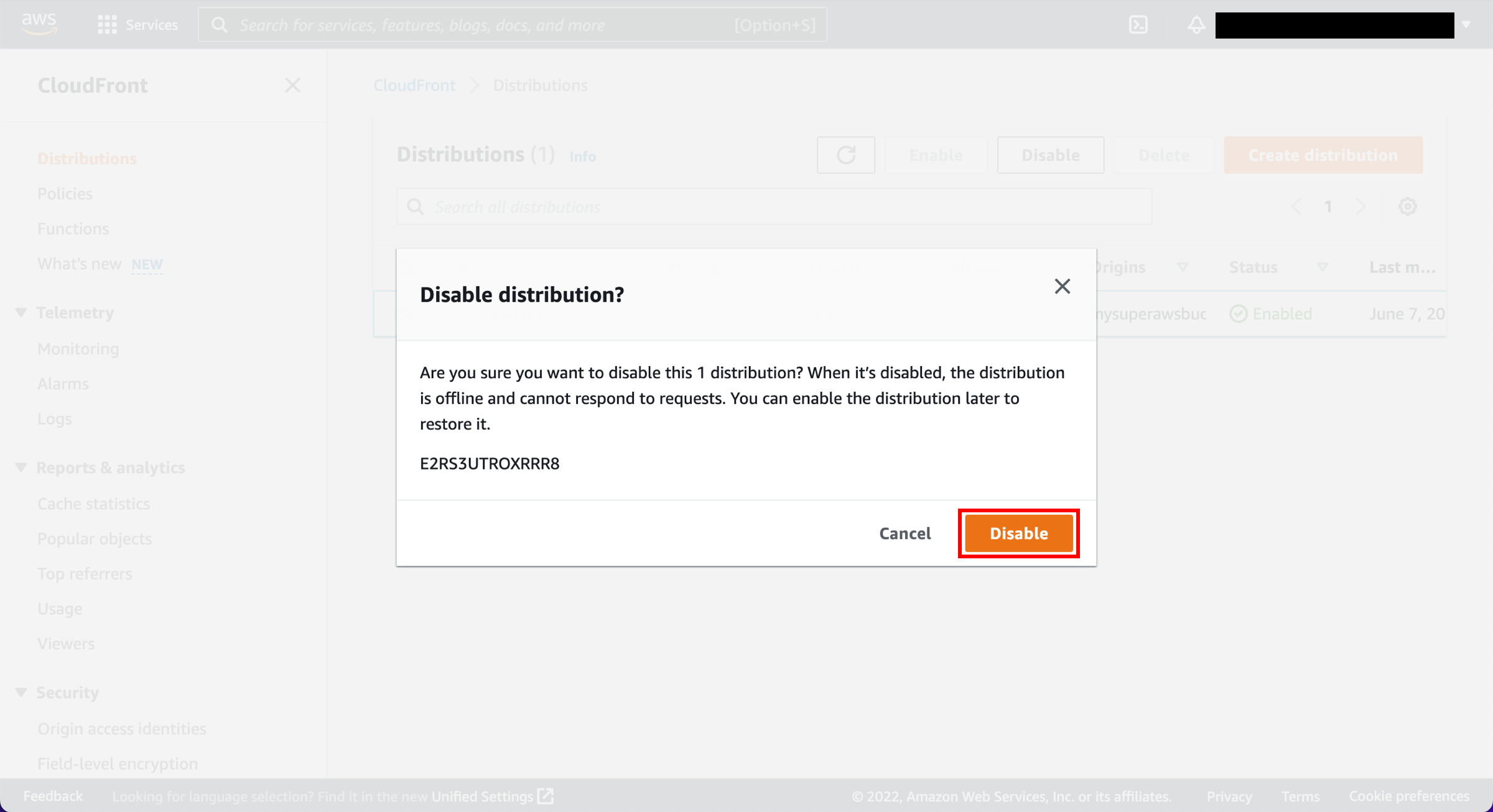
b. 系统会提示您确认。点击 Disable(禁用)。

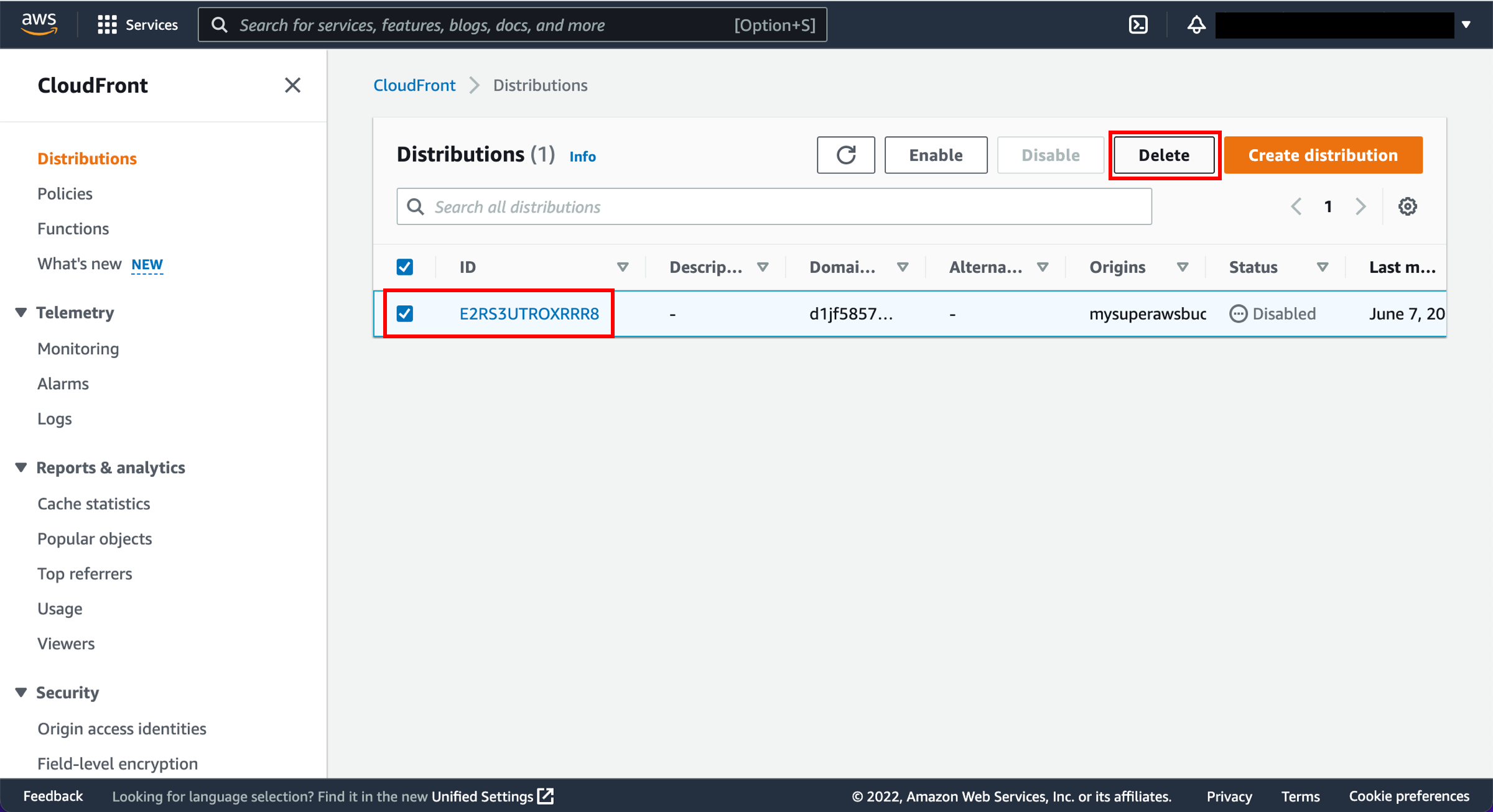
c. 选中您创建的分发旁的复选框,然后点击 Delete(删除)。

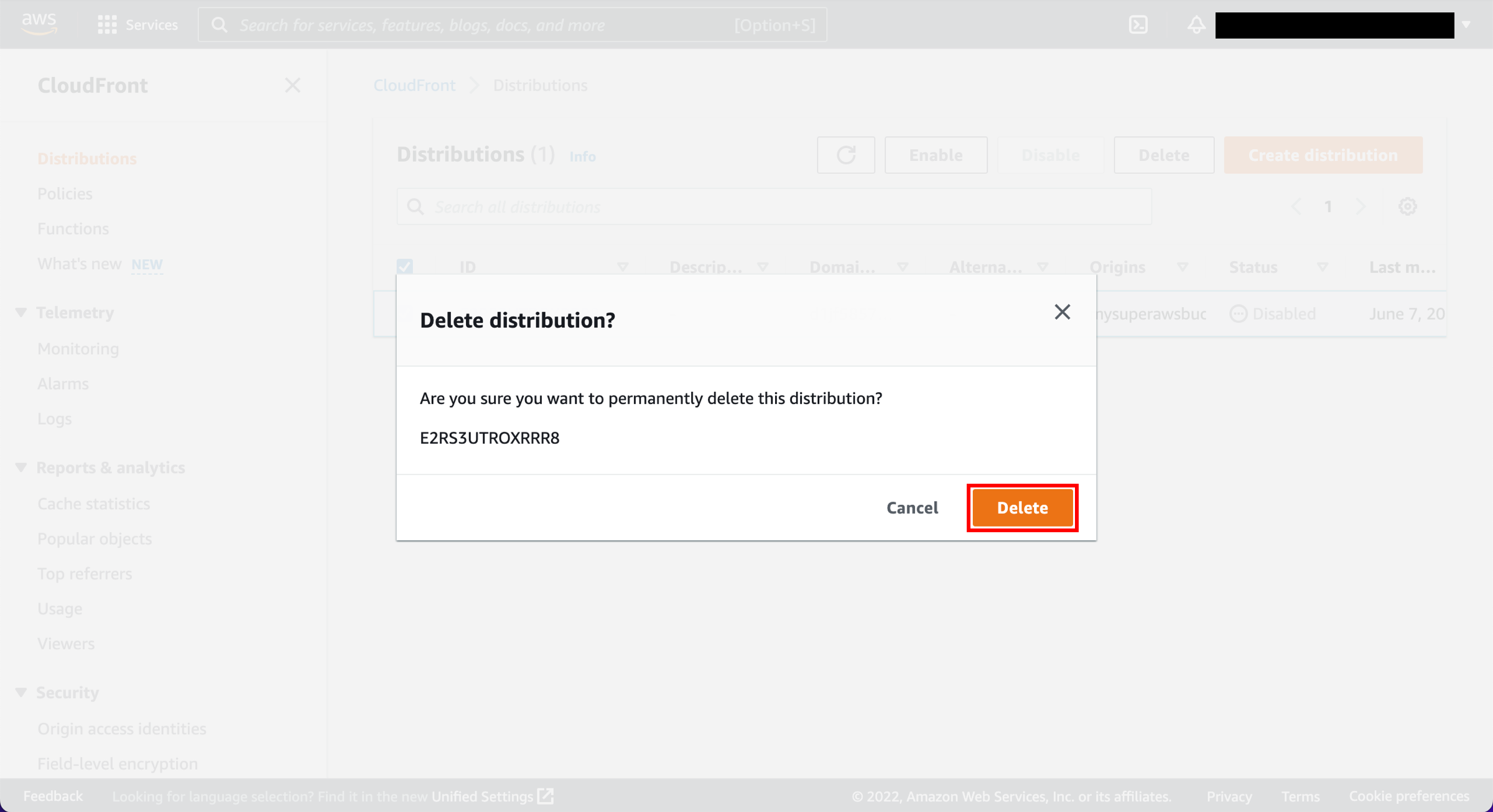
d. 系统会提示您确认。点击 Delete(删除)。

步骤 7:终止资源
在此步骤中,您将从 S3 存储桶中删除示例文件,以免产生不必要的费用。
a. 在顶部导航菜单中,在搜索栏中键入 S3,并选择 S3 打开此控制台。

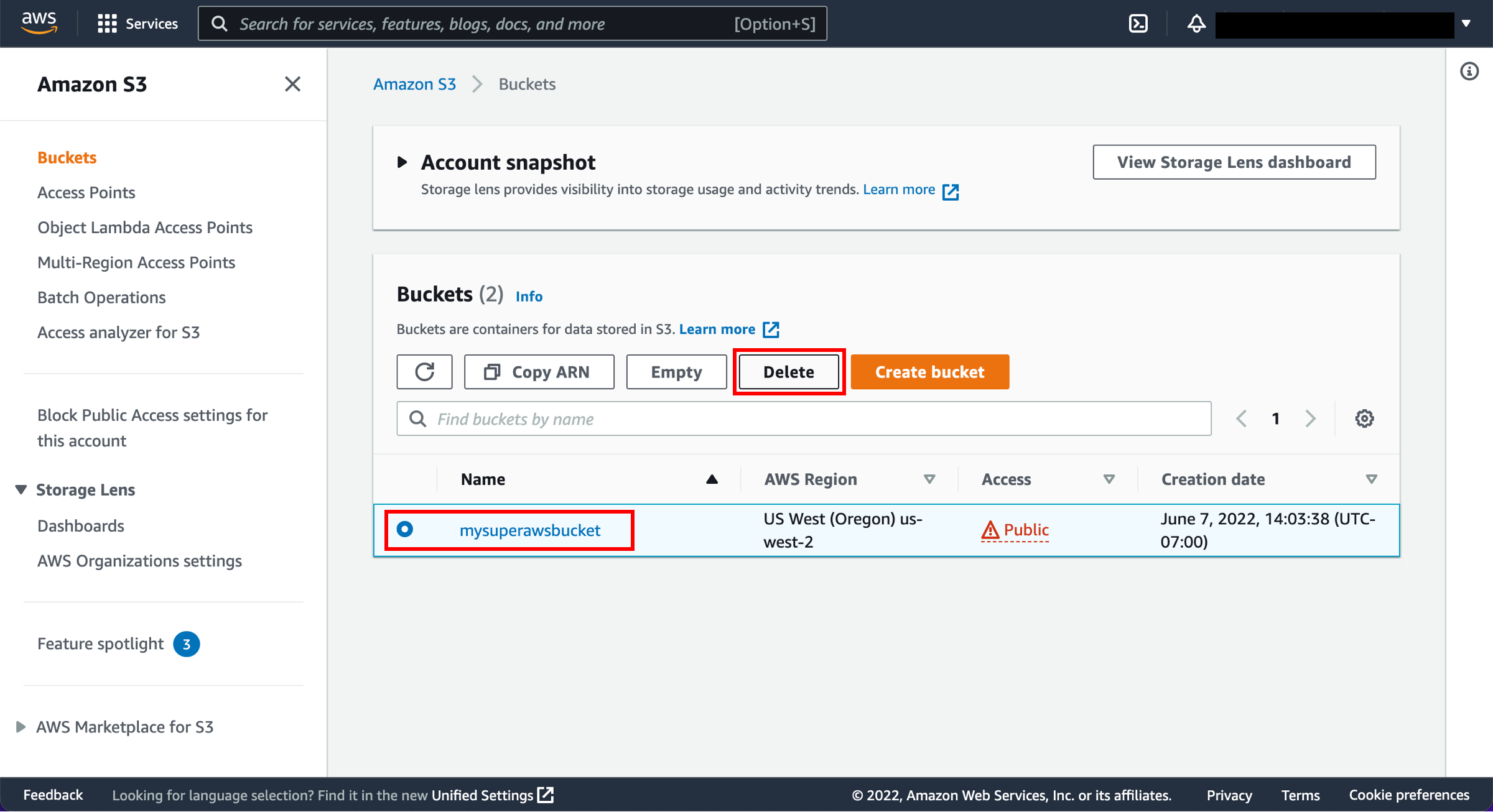
b. 滚动并浏览 S3 存储桶列表,找到您之前在本教程中创建的存储桶。点击此存储桶名称,查看该存储桶的内容。您的存储桶名称将与右侧截图中显示的名称不同。

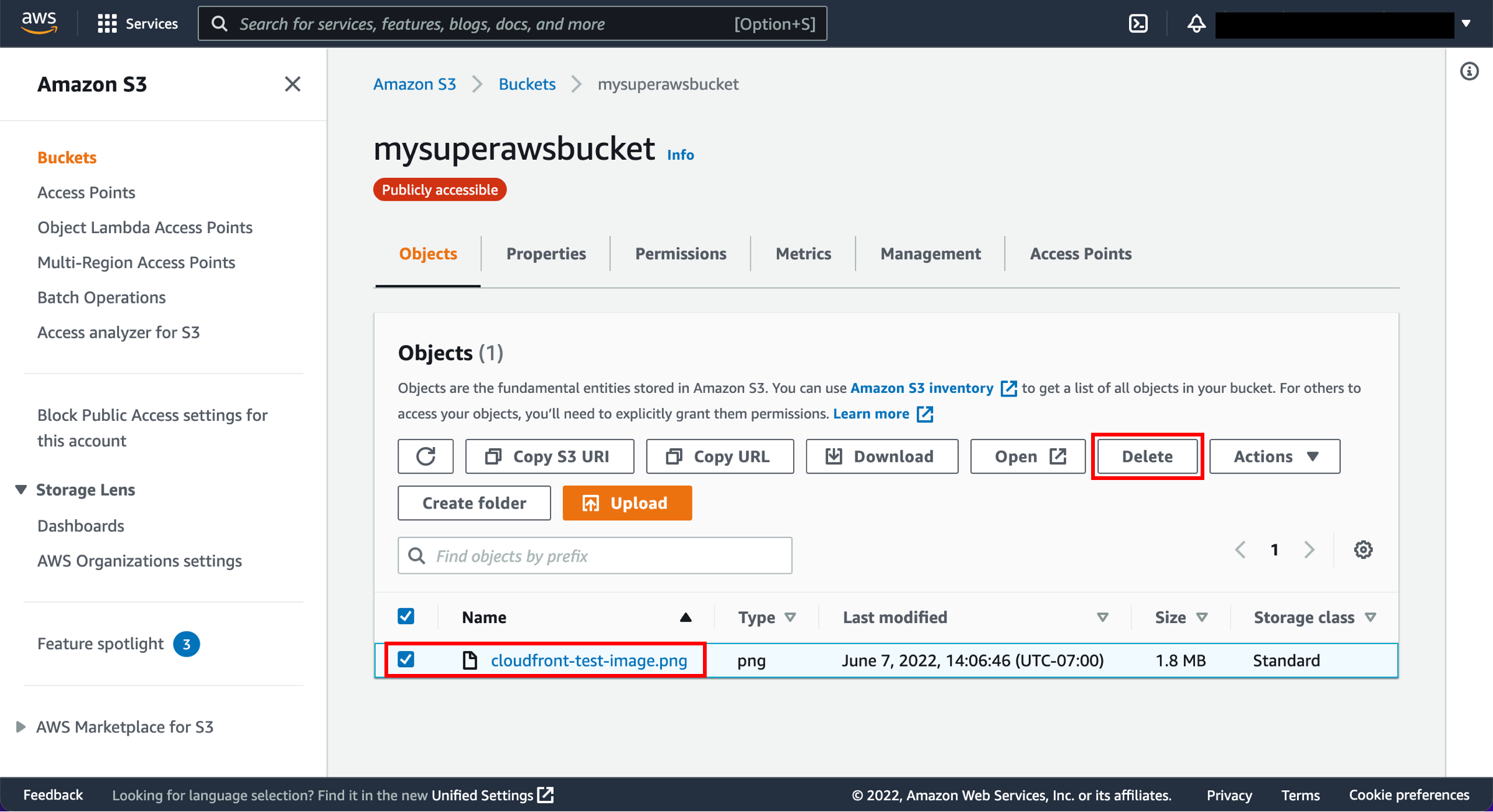
c. 选择存储桶中包含的 cloudfront-test-image.png 文件,然后点击 Delete(删除)。

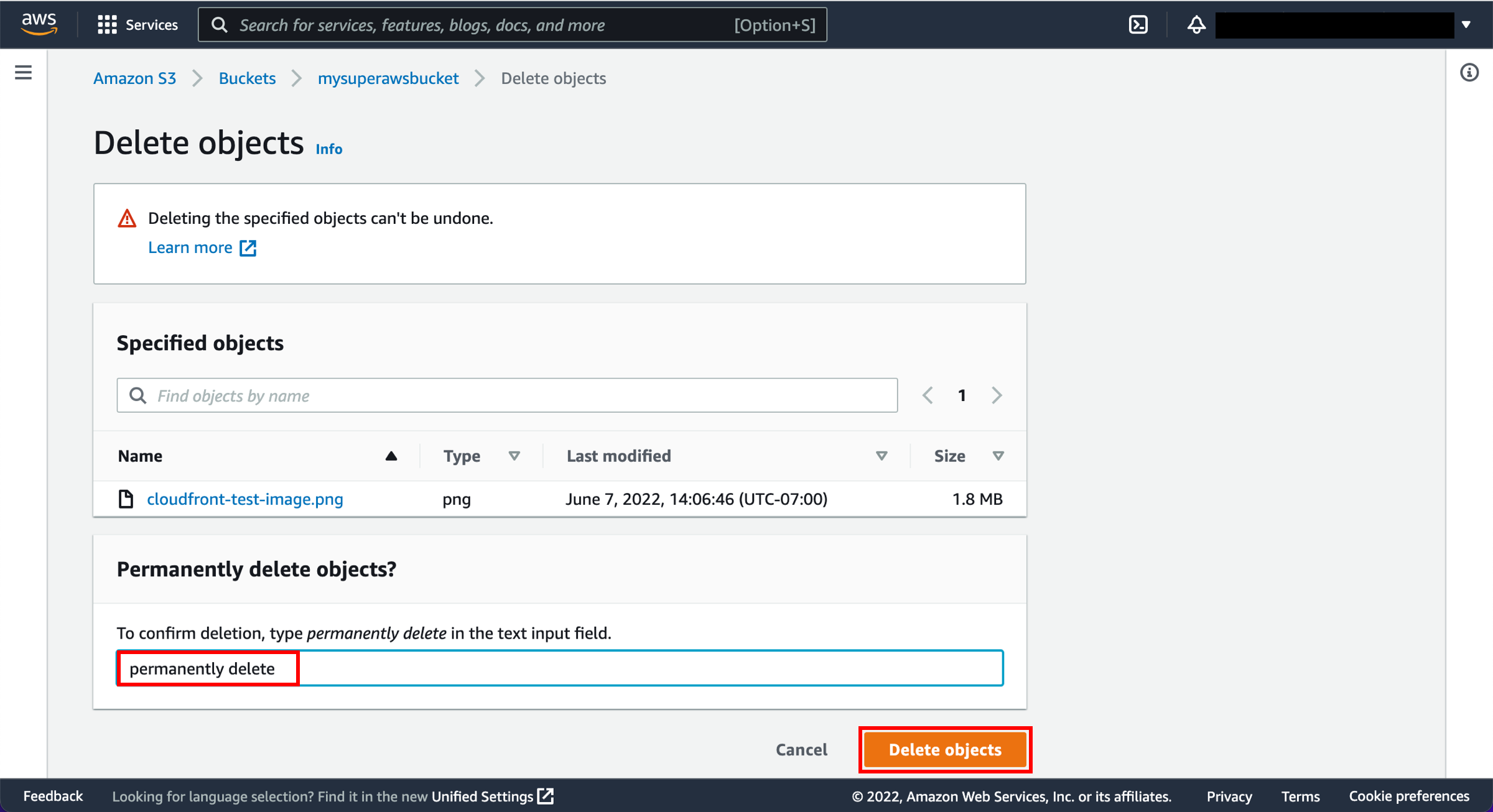
d. 要确认删除,请在确认文本字段中键入 permanently delete 并点击 Delete object(删除对象)。

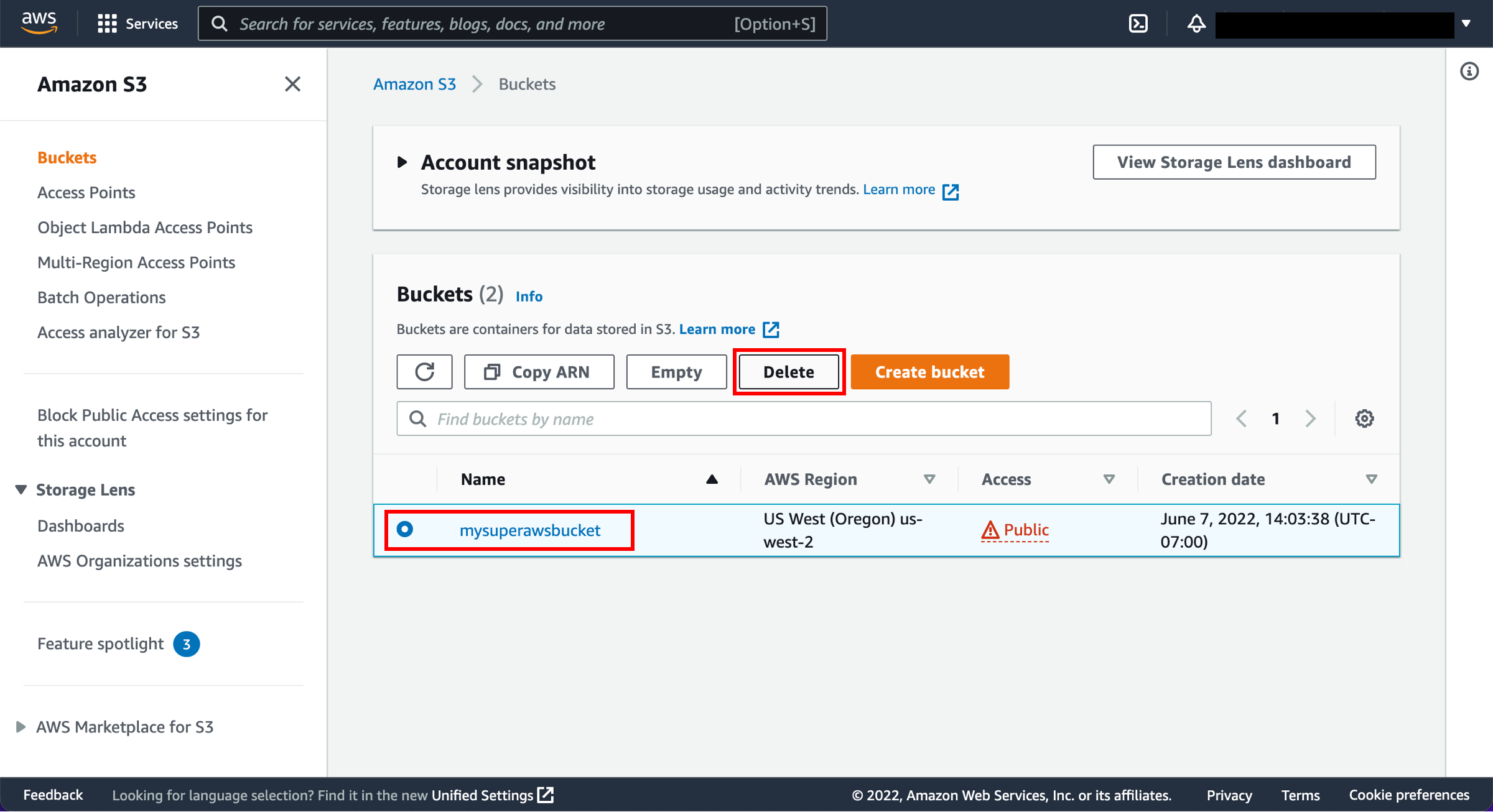
e. 滚动并浏览 S3 存储桶列表,找到您之前在本教程中创建的存储桶。选中该存储桶旁边的单选按钮,然后点击 Delete(删除)。

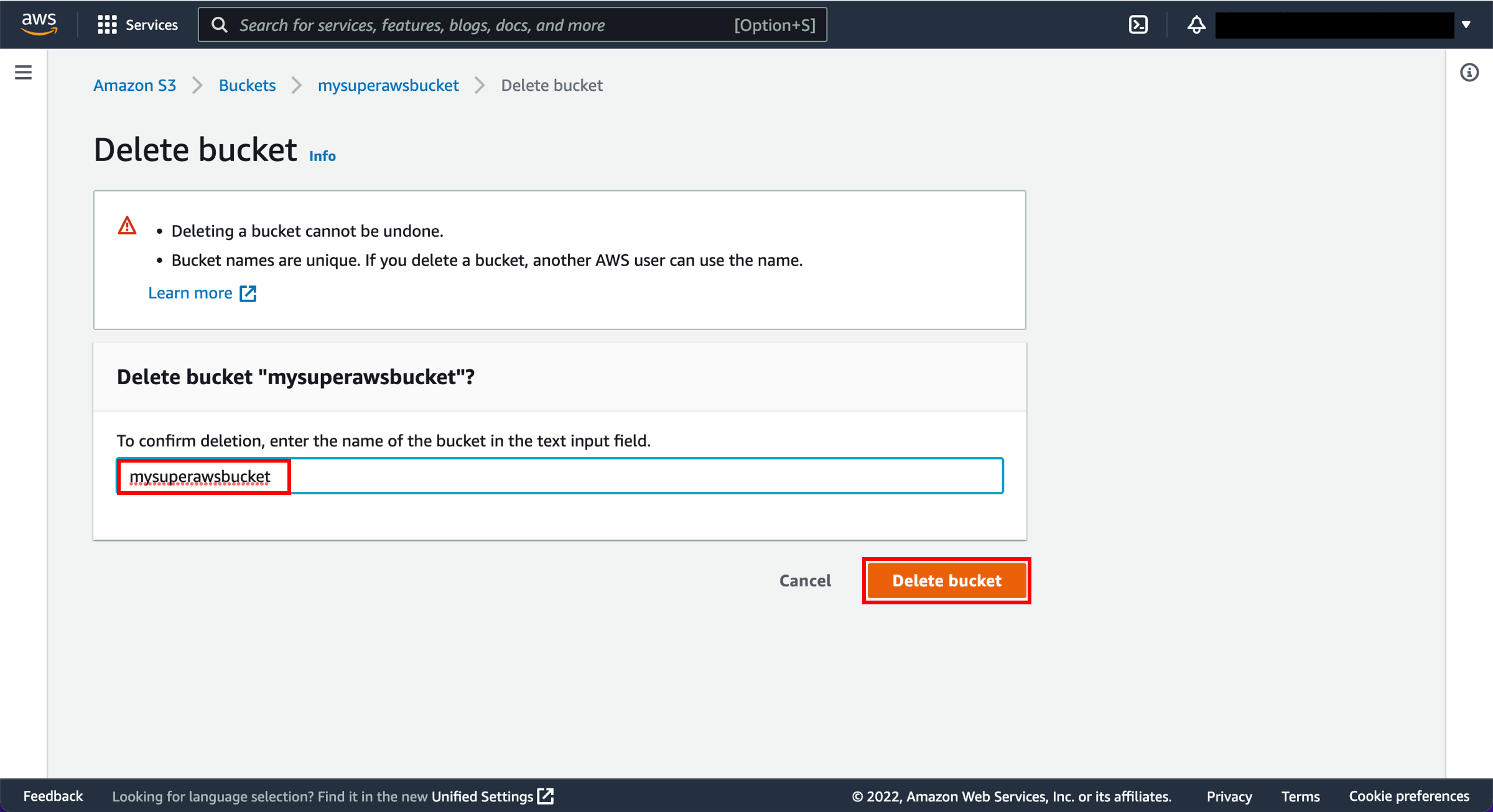
f. 要确认删除,请在文本字段中键入存储桶名称,然后点击 Delete bucket(删除存储桶)。

总结
您已成功创建了第一个 Amazon CloudFront Web 分发,并通过 Amazon S3 交付了一份云端托管的静态内容。只需更改几项配置,您就可以使用 CloudFront 通过 HTTP 或 HTTPS 实时交付动态内容或直播活动,例如会议、大会或音乐会。使用 Amazon Cloudfront 可加速整个网站或应用程序的交付,包括动态内容、静态内容、流媒体和交互式内容。

