什么是 AJAX?
异步 JavaScript 和 XML (AJAX) 是 Web 应用程序开发技术的组合,可使 Web 应用程序对用户交互的响应速度更快。每当您的用户与 Web 应用程序进行交互时,例如当他们点击按钮或复选框时,浏览器都会与远程服务器交换数据。数据交换可能导致页面重新加载并中断用户体验。使用 AJAX,Web 应用程序可以在后台发送和接收数据,因此只有一小部分页面会根据需要刷新。
AJAX 有哪些应用场景?
您可以使用 AJAX 在 Web 应用程序中创建各种功能。
自动完成
当用户在搜索栏中搜索特定关键字时,搜索引擎会实时提供自动完成选项。AJAX 允许网页将每个字符输入中继到 Web 服务器,并在现有页面上返回相关推荐列表。
表单验证
AJAX 允许 Web 应用程序在用户提交表单之前验证表单中的特定信息。例如,当新用户创建账户时,网页可以在用户转到下一部分之前自动验证用户名是否可用。
聊天功能
短信和聊天机器人使用 AJAX 在浏览器上显示实时对话。AJAX 将用户撰写的文本发送到服务器,并将其同时发布到其他用户的聊天界面中。
社交媒体
社交媒体平台通过 AJAX 使用最新内容更新用户的提要,而无需在浏览器上加载新页面。例如,每当您关注的某人发布推文更新时,Twitter 都会立即刷新您的 Feed。
投票和评分系统
一些论坛和社交书签网站使用 AJAX 来实时显示特定帖子的评分或投票。例如,您可以在不刷新整个页面的情况下对 Reddit 上的帖子投赞成票或反对票。
AJAX 有哪些实际示例?
我们在下面分享了几个现实生活中的 AJAX 应用场景。
- 阅读 WIND 工具包如何使用 AJAX 实时获取和呈现地理空间数据。用户可以放大地图上的特定区域以查看详细视图。
- 阅读 Pubnub 聊天引擎如何使用 AJAX 获取在智能聊天应用程序中自动播放的音频文件。
- 阅读基于多语言短信的临床监测解决方案如何在其注册门户中使用 AJAX 来促进实时用户注册。用户注册后,AJAX 应用程序会以用户的首选语言向其发送短信。
AJAX 采用哪些技术?
AJAX 由几种 Web 和编程技术组成,允许 Web 应用程序与 Web 服务器异步交换数据。
XHTML、HTML 和 CSS
可扩展超文本标记语言 (XHTML)、HTML 和层叠样式表 (CSS) 是标记语言。您可以使用它们来告知 Web 浏览器有关网页内容的设计和样式。
例如,您可以使用 XHTML 或 HTML 在网页上放置文本和图像。然后,您可以使用 CSS 来更改字体类型和背景颜色。
XML
XML 是一种编程语言,允许不同应用程序交换数据。由于数据在各种应用程序中的表示方式不同,因此您可以使用 XML 以纯文本格式构造数据。然后,AJAX 应用程序可以交换和处理通用的 XML 格式的数据。
XMLHttpRequest
XMLHttpRequest 是一个 API,允许 Web 浏览器与 Web 服务器进行异步通信。您可以使用 XMLHttpRequest 对象,以 XML 格式向服务器发送部分网页信息。
文档对象模型
文档对象模型 (DOM) 以树状结构组织 HTML 和 XML 页面。DOM 由分支成更多子节点或对象的节点组成。它允许您更有效地设计或修改特定页面上的代码。
JavaScript
JavaScript 是一种脚本语言,可用于向网页提供动态内容。动态内容是指实时更新或依赖于用户互动的网页信息。例如,在 AJAX 中,JavaScript 与我们在本文中提到的其他网络技术配合使用,以实现异步页面更新。
AJAX 的工作原理
AJAX 使用 JavaScript 和 XML 在浏览器和服务器交换数据时启用异步调用。接下来,我们将解释浏览器传送的数据交换方式,并将其与使用 AJAX 的数据交换进行比较。
不使用 AJAX 的数据交换
在传统模型中,当用户执行操作时,浏览器会向服务器端发送一个 HTTP 请求。Web 服务器接收和处理该请求,并将更新的数据发送到浏览器。然后,浏览器使用新数据刷新网页。
在这种方法中,即使请求的数据只包含细微的更改,浏览器也会重新加载整个页面。此外,浏览器可能会频繁发送请求,这些请求会加载 Web 服务器软件。
使用 AJAX 的数据交换
AJAX 不会更新整个页面,而是会使用 JavaScript 函数在浏览器上创建一个 XMLHttpRequest 对象。然后,它将以 XML 格式编译页面信息,并通过 XMLHttpRequest 对象将这些信息发送到 Web 服务器。Web 服务器将处理请求并使用请求的数据进行响应。最后,浏览器使用最新数据更新当前屏幕,而无需刷新页面。
为什么 AJAX 更高效?
尽管在数据交换和信息流方面有相似之处,但 AJAX 比传统的 Web 请求更高效。使用 AJAX,浏览器仅根据请求的数据更新特定的网页内容。不会对页面上的其他内容进行不必要的刷新。这使得 AJAX 应用程序比传统的 Web 应用程序更快、响应度更高。
AWS 如何支持您的 Web 应用程序开发要求?
Amazon Web Services (AWS) 有多种支持 Web 应用程序开发的技术:
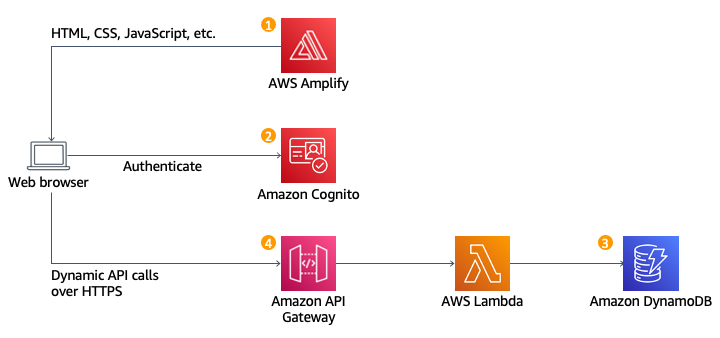
- AWS Amplify 提供了一套工具,可轻松构建、部署和扩展 Web 和移动应用程序。您可以使用 AWS Amplify 创建跨平台应用程序、构建用户友好的应用程序界面以及在安全的 AWS 内容分发网络上托管 Web 应用程序。
- AWS API Gateway 是一项完全托管的服务,用于大规模创建、部署和管理 API。该服务在安全、灵活和透明的环境中同时处理数百个 API 调用。您可以使用 AWS API 网关为 Web 应用程序创建 RESTful 和 HTTP API。
- AWS Lambda 是一项无服务器服务,允许您在不预置基础设施的情况下运行代码。您可以按需扩展应用程序的计算资源,只需为使用的资源付费。

您可以使用 Amazon API Gateway 将您的 Lambda 函数作为 RESTful API 公开。然后,您可以通过添加对公开的 API 进行 AJAX 调用的客户端 JavaScript 来创建动态 Web 应用程序。了解如何使用 AWS Amplify、AWS Lambda 和 AWS API Gateway 构建无服务器应用程序。
立即创建账户,开始使用 AJAX on AWS。






